This roundup highlights the most noteworthy features and updates in the past 12 months. Archbee's mission is to rethink documentation by combining advanced documentation features and a company-wide collaborative workspace, to make managing product knowledge a team sport.
We have been adding and improving existing features, and it's time to share what we shipped in the past year. Let's break it down.
1. Writing experience updates
Writing documentation should be easy for both technical and non-technical teammates. We continuously improve the editor, and even bigger updates are just around the corner. Here is what we added to enhance the writing experience.
1. Reusable content
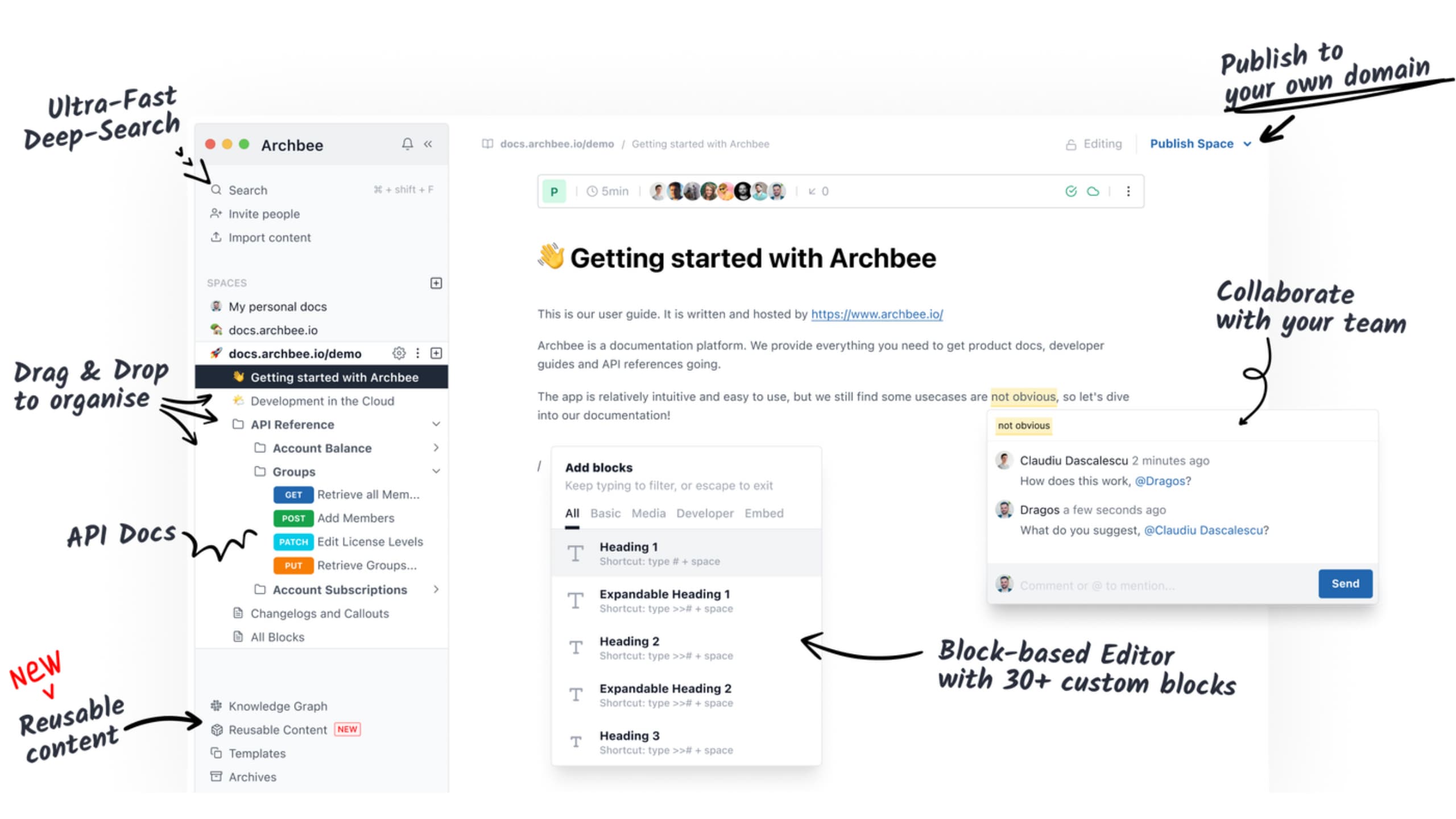
In April we added Variables and Content Snippets as part of our Reusable content feature. This allows you to define blocks of text and use them across multiple documents or Spaces. The benefit is that if you will have a single point of truth for the defined Variables or Content Snippets and you can make edits from a single place.
2. New custom blocks
Archbee's editor supports markdown shortcuts, but that might be sometimes limited if you want to format content. That's why we are always adding to our list of blocks that can be used to enhance your documentation.
- Expandable Heading - great to write FAQs.
- Vertical Split - create a column layout for any type content since you can use blocks with it.
- Link block - when you add an external link or a dynamic link the area inside the block becomes an hyperlink. They are great for adding 3 column layouts like navigation directions.
- Code Drawer - is a special block type for the 2-column layout inspired by popular developer documentation portals. When you scroll down, the code examples change as the code drawer gets in the viewport—ideal for long documents where you want to share code examples.
- Button block - Long due, the button is a great way to add a call-to-action to your documentation.
3. Improvements on existing custom blocks
- API endpoint - Now, you can add object parameters, and the style of the API endpoint is improved. Works with the 2-column layout in the Appearance settings.
- Table improvements - Tables now have the option to resize the columns.
- Code Editor - The code editor was revamped. The tabs can be moved with drag and drop, and the entire experience is better when you need to share code snippets.
- Insert images in lists - When you have a list of steps, AND one of them requires showcasing an image, you can now add an image to a list.
- Improve styling for SwaggerUI block - The Swagger UI block is great when you host your API on a URL and want to provide the documentation with a Try it out option.
- Dark mode image support - Now, when you add an image, you can add a version for the dark mode.
4. Other writing improvements
- FontAwesome - add inline icons or add an icon to documents or Spaces.
- Emoji library and new shortcuts - we improved the way you add emojis
- Support for international keyboard layouts - even if you have an international audience now we have support for special characters.
- Drag and drop blocks and contextual options (Copy, Duplicate blocks)
- Better markdown support - replace markdown shortcuts as you type
- Select anchor from @dynamic links - if you want to open a document to a specific section, you can now select the Heading and the reader will go to that part of the document.

2. New publishing workflow
When it comes to publishing documentation, everything is about the readers experience. We added ,ultiple design and UX improvements to keep your documentation portal going.
1. New publish workflow
We added preview and production environments on all plans.
Now when you publish Spaces the icons are also available in the navigation header tabs.
2. Appearance Settings
New template designs to match the industry leading examples.
- Stripey template
- Booklet template
- Colored Nav template
3. Hosted Spaces added features
- i18n support
- Space Links and Version links
- Host spaces on a subfolder
- Better SEO meta controls with redirects
- Accessibility improvements
- Authenticate customers with Magic links
- Home page template Provided Template
- Control over the document info on published pages
- Logo Redirect URL
- Content layout settings 1 column and 2 columns
4. Contextual Documentation Widget
Providing in app documentation is a great way to increase product adoption and retention. You can load the entire portal or just documents using the Archbee Documentation Widget.
5. PDF export
We already had the option to export a document to PDF, but now we added the option to generate a PDF out of all the documents in a Space. This means that on publish you can get a downloadable PDF that you can share when the documentation needs to be accessible offline.
3. Collaboration experience
We've reorganized many UI features to build a better user experience and added options to keep the documentation up to date.
1. Document verification
Part of the review process, you can now select a Document Verifier and set a recurring interval to have a continuous review process. Each time you set a Document Verifier they get a notification including a new one after the time interval is set.
2. Feedback analytics
Having an option to capture comments from readers it's a must have. This is how you can get real-time feedback about how helpful the content is.
3. Other improvements
- In-app navigation, spacing, colors, and more have been tightened all over the app;
- Use emojis in the thread comments.
- Upload Logo for the Organization
4. Integrations
- Released the Public API
- Added Microsoft SSO
- Added SAML
- Launched GitHub integration after being in Beta.
- Added OpenAPI import & sync
- Added Postman Collection import
- Updated the Jira Integration
5. General
- Platform and infrastructure improvements
- Now you can delete the entire organization not just a user account.
- More control over the trial experience: Swap Trials and Extend trial for 7 days
- Dark/Light mode based on the system preferences.
What to do next?
Go to our roadmap and add your suggestions, reach out to support@archbee.com if you have questions or book a call with a product specialist to help you guide the right plan for you.
Jump into your account and check out the new features and improvements.
