Technical documentation is an essential aspect of every software product.
It helps convey complex technical information to software developers and engineers, provides necessary information about the product for other departments and stakeholders, and plays a crucial role in enhancing the user experience.
However, the traditional text-based approach to technical documentation may not always be the most effective way to convey the information to the audience.
Images and videos go a long way in making clear, approachable, and efficient knowledge resources.
In this article, we’ll explore how to use images and videos in technical documentation and maximize their potential.
Why Should You Add Visuals to Documentation
Technical documentation is often complex and extensive, but visuals can make it more approachable and useful.
If you put yourself in users’ shoes, what would you rather use as an information resource—a 15-page-long plain text document or a document that’s enriched with images, charts, screenshots, and videos after every few paragraphs?
Unless you have a particular preference for plain text, we can bet that you would choose the second option.
As Rishi Nagpal, technical writer and consultant, explains, that’s understandable given that we’re constantly surrounded with information.
In an era where information is constantly exploding from both offline and online sources, the task of reading yet another text-based help document is understandably tedious.
However, you need to provide information to your users somehow. Luckily, visuals are very effective for that.
First of all, according to William C. Bradford’s paper, most people learn better with the help of visual aids.

Illustration: Archbee.com / Data: SSRN
As we’ve mentioned, technical documentation is often complex, so anything that can make understanding its content and learning easier is more than welcome.
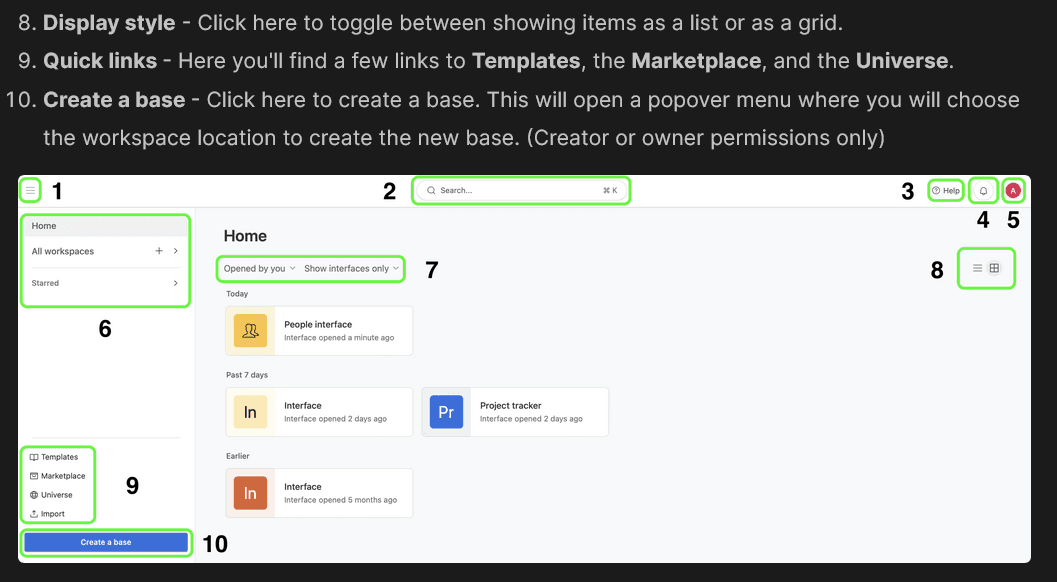
For example, Airtable’s team created comprehensive technical documentation for users of their platform, including various guides. One of them is a guide on how to navigate the home screen.
They described ten home screen components, but they also used an annotated screenshot to show users precisely where each component is located.

Source: Airtable
Without that one simple screenshot, writers would have to describe the exact location of each component of the home screen, and users would need to spend much more time understanding and processing their instructions.
How much more? Certainly more than 13 milliseconds, which is how long it takes for a human brain to process entire images, according to neuroscientists from MIT.

Illustration: Archbee.com / Data: MIT
So, there are several very good reasons for adding visuals to technical documentation.
They make the content easier to understand and absorb, the information they present is processed faster, and they make complex documentation clearer and less tedious to read.
However, there are many types of visuals, each with advantages and disadvantages in specific contexts.
Let’s start with images and when to use them.
When to Use Images in Technical Documentation
Images are a very effective tool for conveying instructions and providing clear information about the software product.
How and where you will use images in your documentation depends on many elements, like the topic, the complexity of the subject matter, the intended audience, etc.
However, as Matt from the Documatt blog explains, in essence, there are two main occasions when you can use images in technical documentation:
Generally, pictures in documentation serve two purposes—they are a complement to the text or replace the textual description.
Let’s take a look at one example of using images as an addition to the text.
Screenshots are an ideal type of image when you want to combine visuals with text.
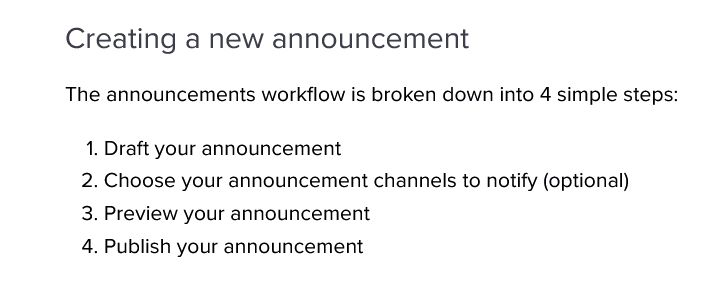
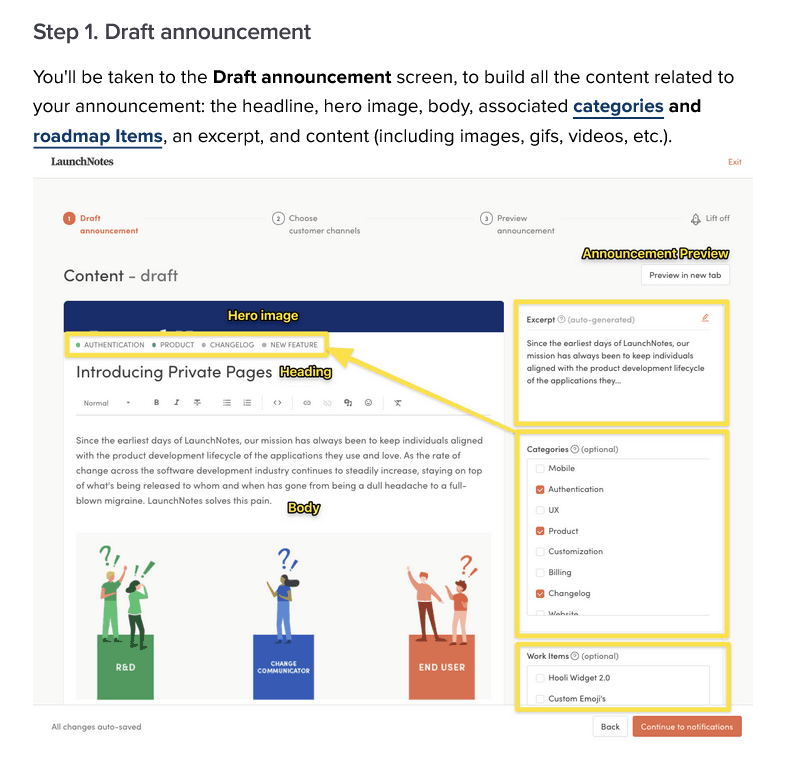
For example, LaunchNotes has a guide on creating new announcements. First, they introduce a reader to the four steps of that process:

Source: LaunchNotes
Then they elaborate on each step and explain how to complete it.
However, they use screenshots to complement the instructions, which makes each detail clearer.

Source: LaunchNotes
As you can see above, the user gets a brief explanation of what a draft announcement screen looks like and what they can do on it.
However, that wouldn’t be particularly clear or helpful without the screenshot of that screen.
With the screenshot, users can see exactly where each element is and ensure they are following the instructions as the writers intended.
As we’ve mentioned earlier, accompanying text isn’t the only use of images. They can also replace the text entirely.
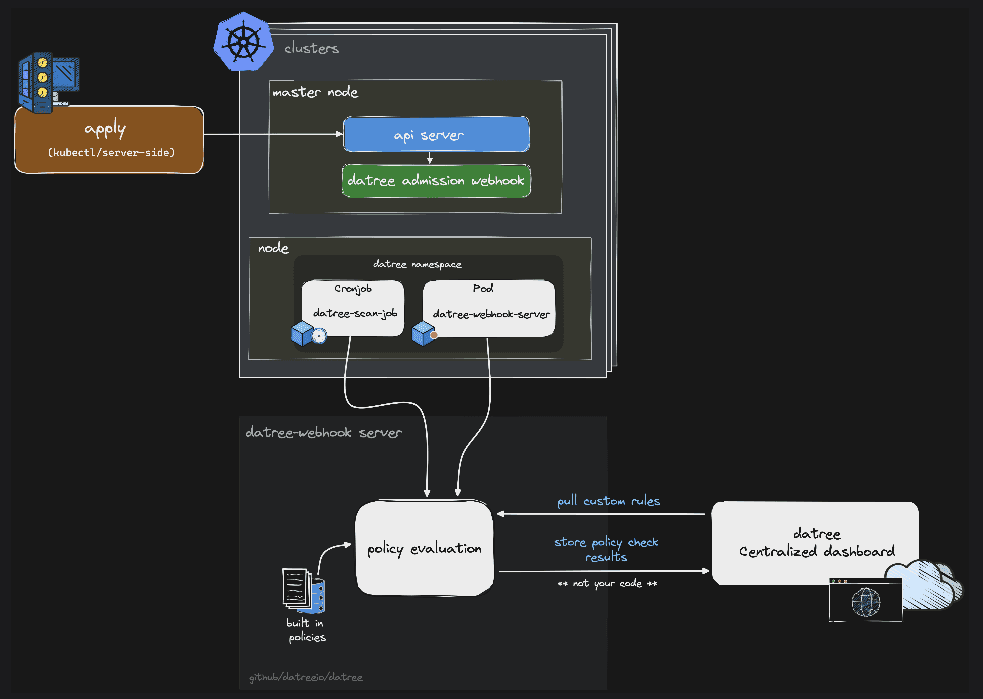
For that purpose, diagrams are particularly useful. Take a look at the diagram from Datree below, a part of their documentation created with Archbee.

Source: Datree
The diagram depicts how Datree works, and users can see the process.
Since Datree users are developers who are using it as a solution for securing Kubernetes, they have considerable technical knowledge, so they can understand diagrams like the one above without the help of detailed textual explanations.
In other words, using images in documentation as a replacement for text is suitable when your intended audience includes technical experts.
Whether you use images in addition to the text or as a replacement for it, there are factors to consider when adding them. We’ll discuss some of them in the following section.
What to Consider When Adding Images to Documentation
Images are undoubtedly beneficial for raising the overall quality of your technical documentation.
However, if you want to maximize their potential, there are some factors you should consider when adding them.
The number of images is one of those important factors.
How many images you will add depends on the type of documentation and the existing technical knowledge of your intended audience.
For example, it’s very helpful to have plenty of images in a guide for users who are getting to know your product.
That way, you can, for instance, introduce them to the interface of your product, show them how the features work, etc.
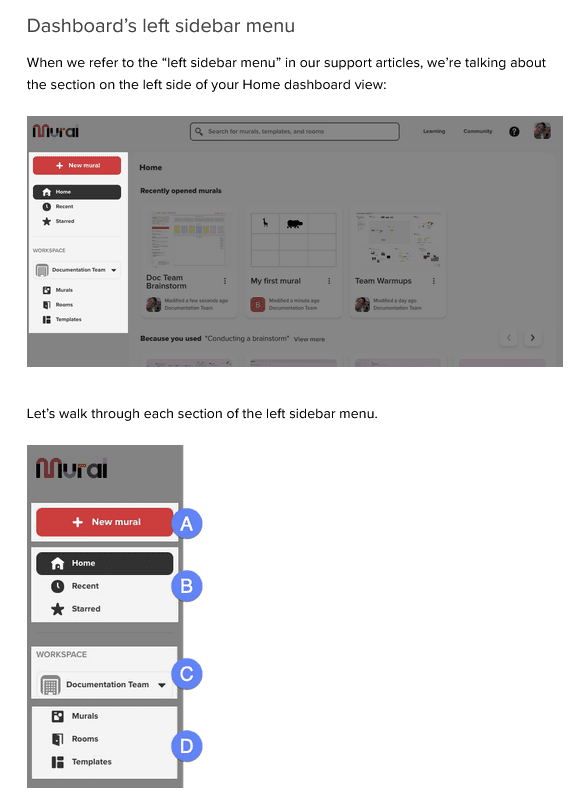
Mural, a collaboration platform, uses images liberally in their user guides.
Below, you can see how they utilize screenshots to show where various dashboard elements are located and what the sidebar menu consists of.

Source: Mural
On the other hand, if you’re creating technical documentation aimed at professionals like software developers and engineers, you can use fewer images.
Why? Because they have more pre-existing technical knowledge than your average everyday user, so they also have different needs.
For instance, they might get more value from well-written textual explanations in API documentation than from a dozen screenshots or other images.
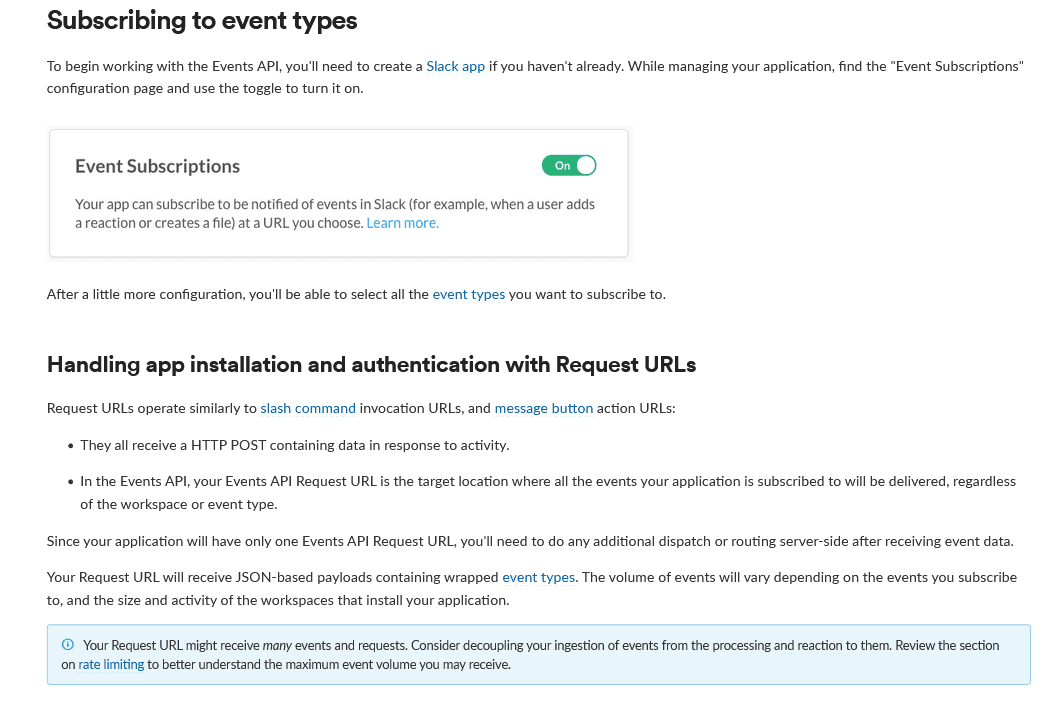
That’s what Slack’s API documentation looks like—easily understandable writing organized in short paragraphs, lists, and text boxes, with a few images per page when necessary.

Source: Slack
The number of images ties into another factor you should consider when adding them—the context.
What do we mean by that?
Well, no matter how many images you add to your documentation to make it more accessible and comprehensible, you won’t get the desired result if you don’t surround them with explanations and references.
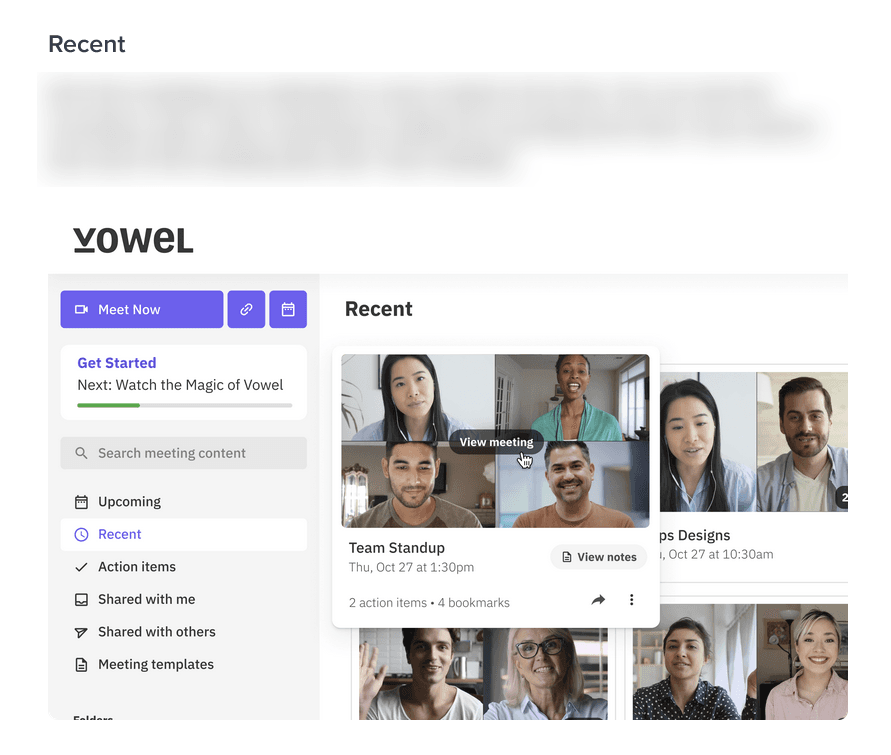
For example, imagine seeing this when you land on Vowel’s documentation concerning their product’s workspace:

Source: Vowel
As you can see, there’s a subtitle “Recent” and a screenshot below it.
After some time, a user would notice the sidebar and conclude that the writers want to show how the screen looks when they click the “Recent” category, but that’s about it.
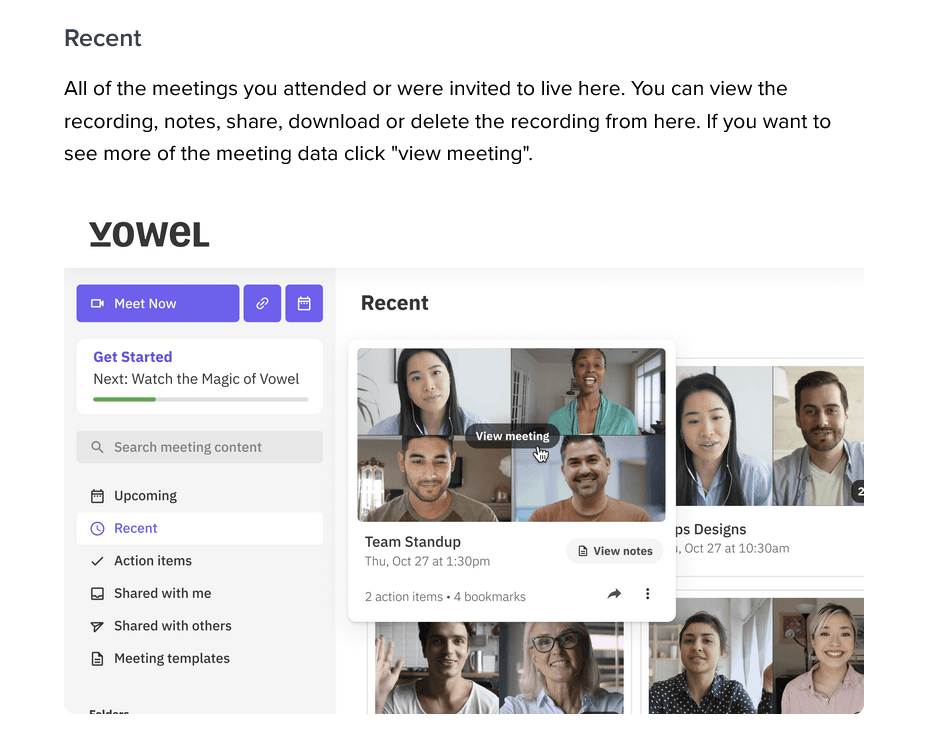
On the other hand, take a look at the same image, but when it’s grounded in context:

Source: Vowel
That’s what the guide really looks like, and it’s much more helpful because the image is explained with the text above it.
Users can learn the purpose of the “Recent” category, what they can do in it, and even how to see more of the meeting data.
In other words, images in isolation rarely produce as much value for users as they can within an appropriate context.
Being able to assess how much to use them and in what way can significantly increase their usefulness.
When to Use Videos in Technical Documentation
Images aren’t the only type of visual that can enrich your technical documentation. Videos can also be very helpful in various ways if you know when to use them.
For example, videos are excellent for providing instructions, especially those with many steps.
If you have an activity like that in your product, demonstrating it with a video is very time-efficient and takes little space in your documentation.
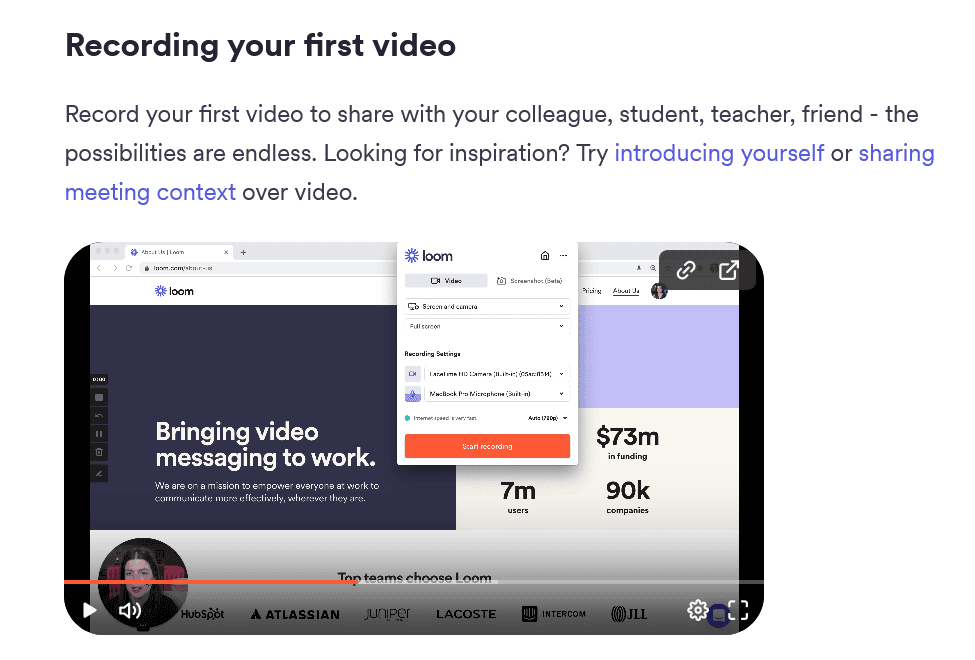
Loom, a video messaging tool, uses a lot of videos in its technical documentation, especially those which introduce users to their software.
So, instead of writing extensive lists of steps on using various Loom features and clarifying each with images, their team opted for videos like the one below.

Source: Loom
As you can see, their tutorial on recording your first video is in the form of a screen recording with a brief introduction that explains what users can expect to see.
Furthermore, there is one element that videos are particularly great at demonstrating—movement.
In the context of your technical documentation, that means you can easily show the mouse cursor’s movement on the screen.
That’s very handy when you want to demonstrate to users where a specific element on the interface is, which icon to click, what part to drag, etc.
In short, with a video like a screen recording, it’s simple to present various interactions with the product.
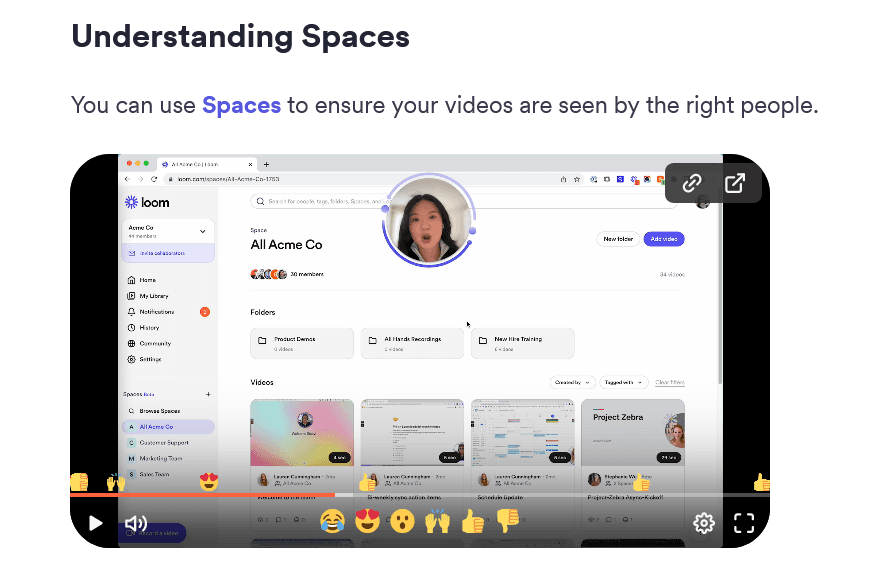
You can see that in all of Loom’s “Getting Started” videos, like the one about understanding Spaces.

Source: Loom
Regardless of the circumstances for using videos we’ve mentioned until now, there’s another important one you shouldn’t overlook.
You should use videos when you want to reach as many people as possible.
Videos are very popular for many purposes, including learning about the products.
For instance, according to data from Wyzowl, 96% of people watched a video to learn more about a product or service.

Illustration: Archbee.com / Data: Wyzowl
In other words, your users will most likely watch the videos, so videos are a great solution if you want to appeal to the broadest possible audience.
What to Consider When Adding Videos to Documentation
Videos are a great way to present information in a dynamic and engaging way.
And although you should undoubtedly use them, you can make them even more valuable if you take some factors into account.
One of those factors is the length of the videos.
Did we mention that videos are dynamic and engaging? Well, if you make them 45 minutes long, they’ll lose those characteristics.
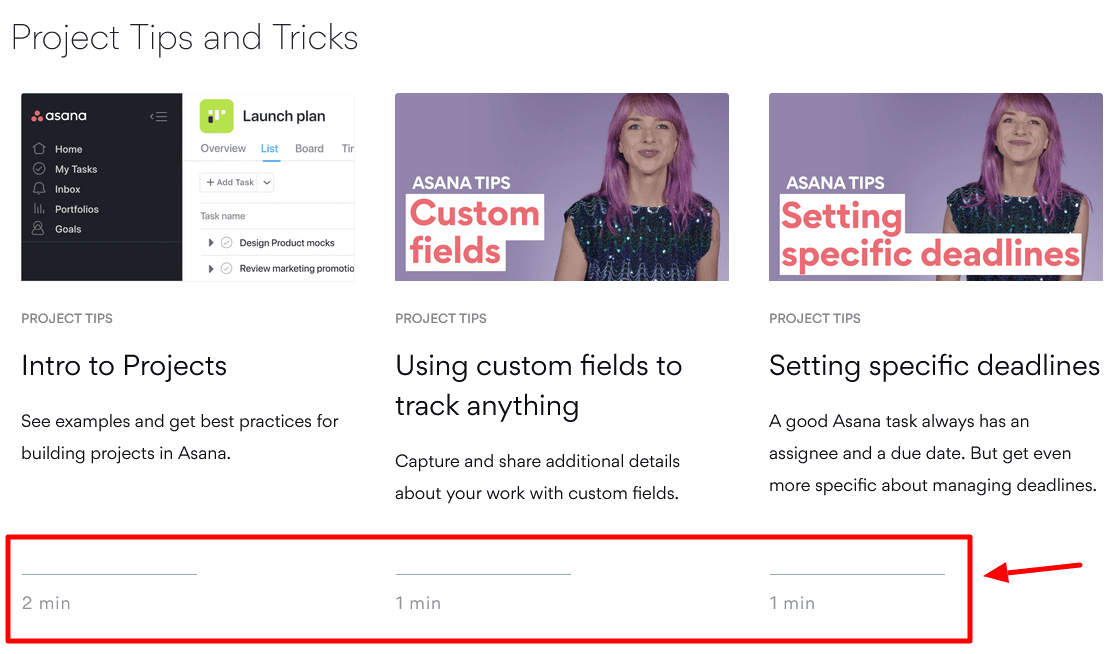
For example, take a look at how short Asana’s video tutorials are.

Source: Asana
The point is that it’s better to provide users with ten shorter videos than a single long one.
That way, you can make more focused and easily digestible videos, and, as a content manager and blogger Bradley Nice points out, you can provide only the relevant information.

Illustration: Archbee.com / Data: Medium
And when you create videos that provide relevant information, the users should be able to find videos with the content they need quickly.
That’s why you should provide clear titles and descriptions for your videos.
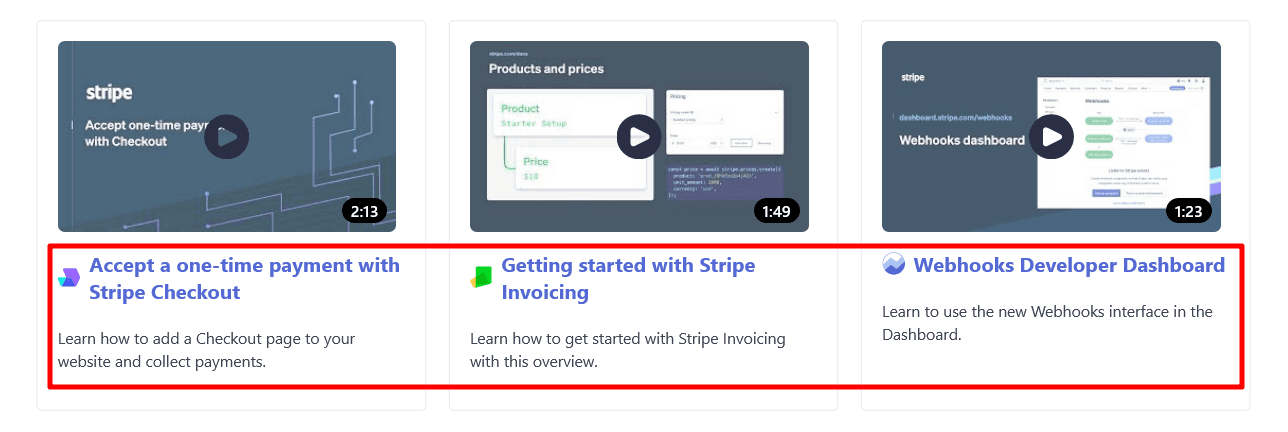
Take a look at the examples from Stripe’s documentation below:

Source: Stripe
As you can see, it’s easy to know what the video is about just by looking at the title.
And if some users need further clarification, there’s a concise description below the title.
That way, users can know the video’s purpose and if it offers the information they need.
Finally, among the factors you should consider when adding videos to your documentation is where you’ll host them.
Asana, a project management tool we mentioned earlier, made a separate video library inside their documentation.

Source: Asana
However, some users won’t directly visit your website for technical documentation or help videos.
Many of them will just Google the features of your product they want to know more about or go to YouTube to look for videos about your product.
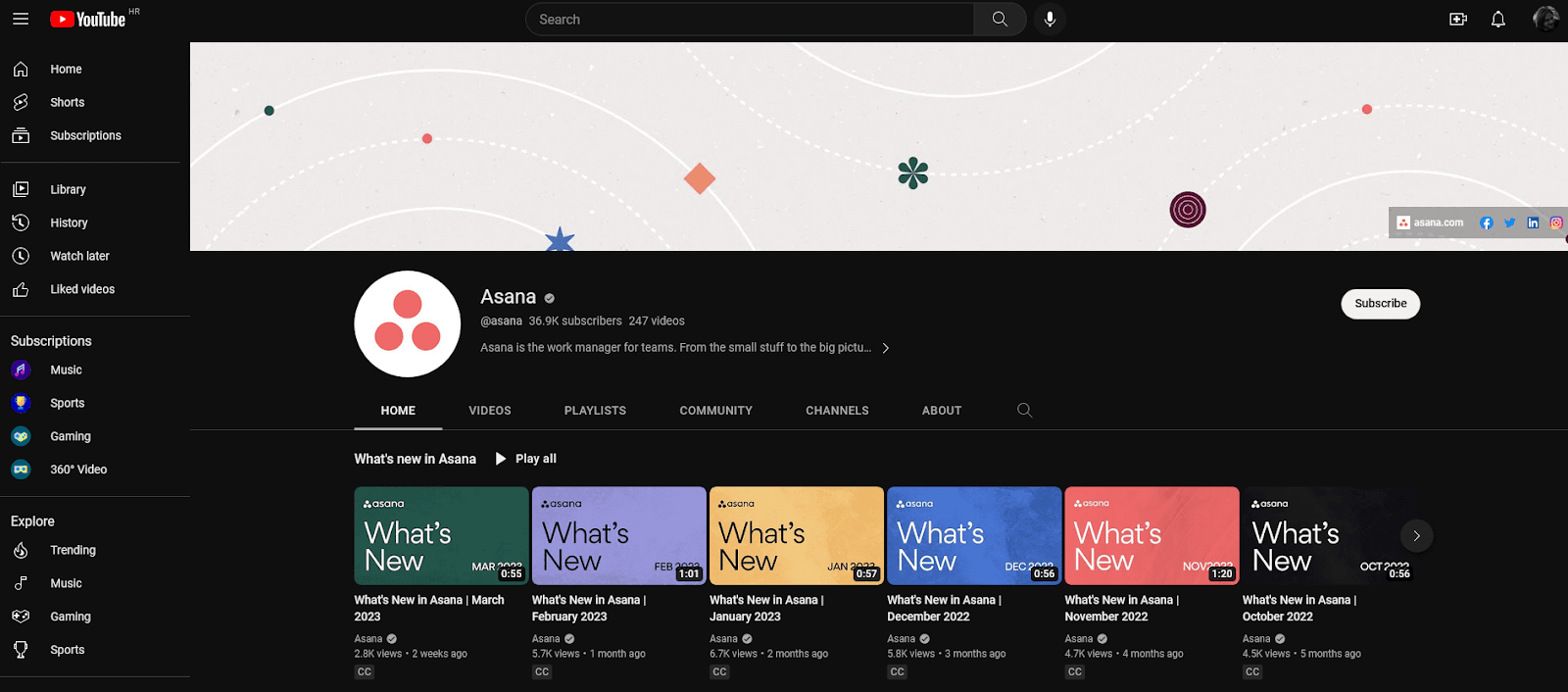
Asana’s team knows that because they made a YouTube account where users can watch hundreds of videos about their product.

Source: Asana on YouTube
If you’ve created videos, it’s logical that you want as many users to watch them as possible, so there’s no reason not to host them on multiple platforms.
To sum up, if you make your videos short, their titles and descriptions clear and straightforward, and easily accessible, they’ll be significantly more helpful to your users.
Images or Videos: How to Decide Which One to Use
Now that we’ve discussed when to use images and videos in technical documentation, as well as what to consider when adding them, it’s time to decide which type of visual to use.
You can include many factors in your decision, but in the end, it mostly depends on how complex the information you want to provide is.
Simply put, the more complex the content is, the more sense there is to use videos as a visual of choice.
Let’s take Help Scout and their documentation as an example.
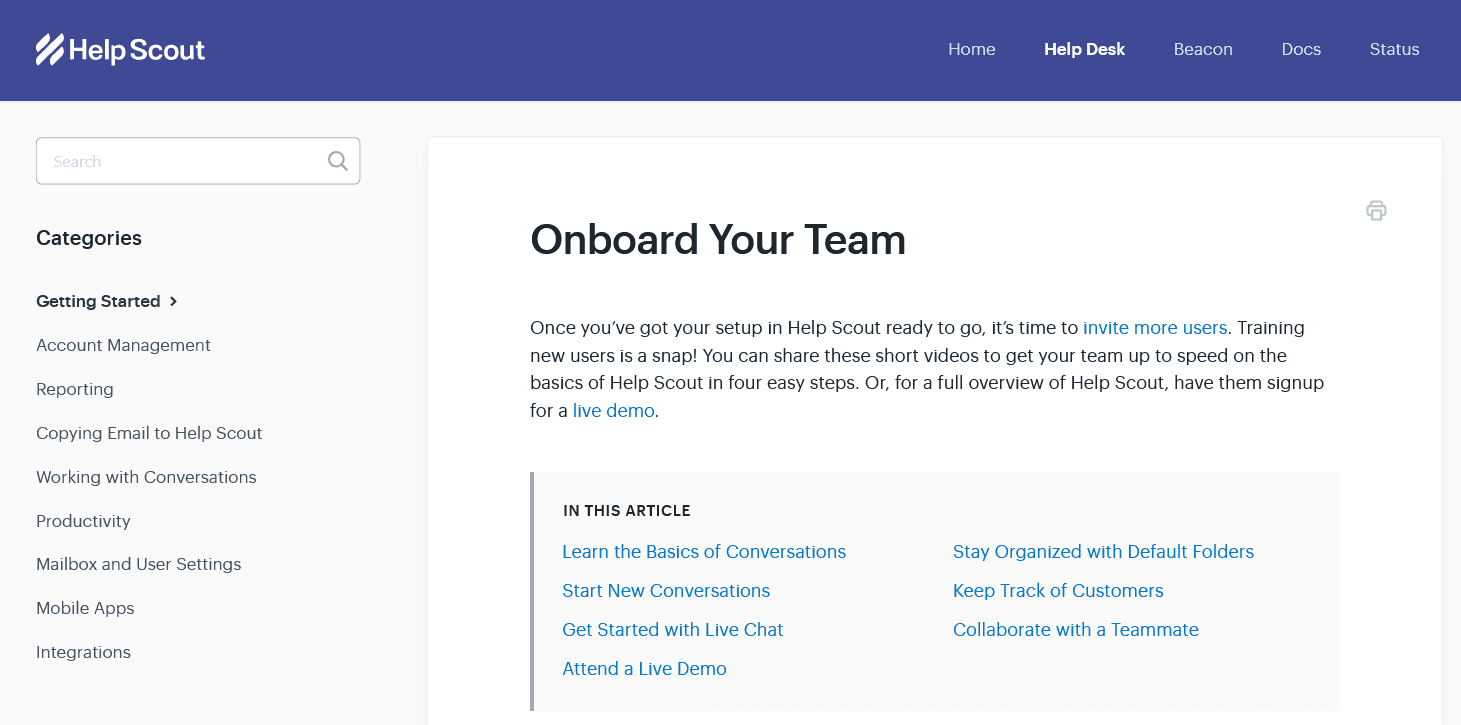
In its documentation, Help Scout has a help article about onboarding your team onto their software solution.

Source: Help Scout
Now, onboarding is a complex topic that includes learning about many product features, best practices on how to use them, solving possible problems in the beginning, etc.
Covering the whole onboarding process would take multiple articles with dozens of screenshots to illustrate all the instructions.
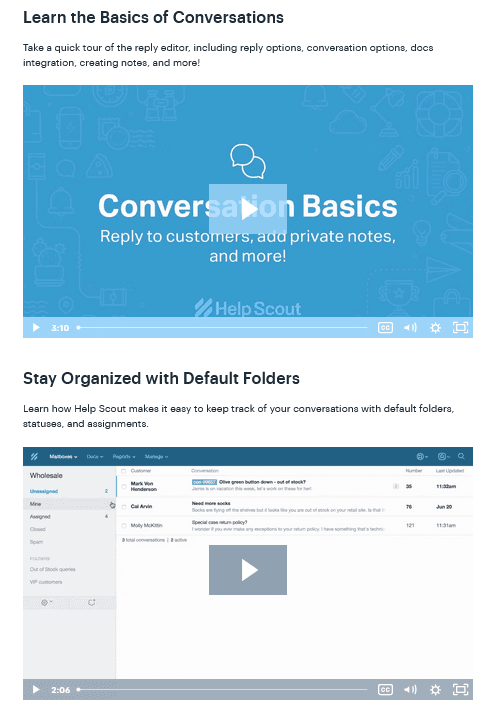
But Help Scout’s team used videos and provided all the necessary information on a single page.

Source: Help Scout
Above, you can see what that looks like. Every topic is covered with a short video packed with useful information.
Of course, that doesn’t mean that you should use videos on every occasion.
Images are more efficient when illustrating a simple concept, like in the example below.

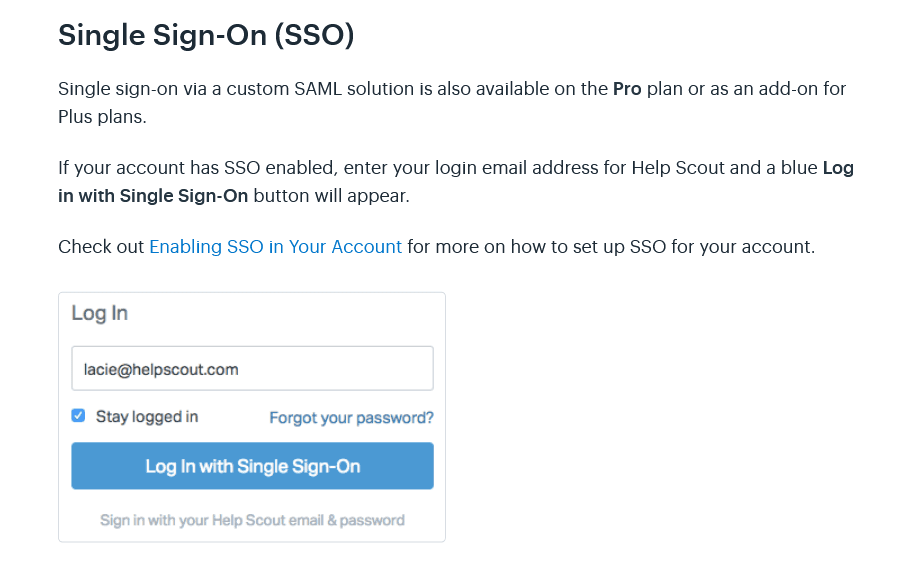
Source: Help Scout
As you can see, Help Scout used a single screenshot to demonstrate one of the options for logging into their software.
Making a video for that wouldn’t make sense. A few paragraphs of text and one image provide all the necessary information, and it’s faster and cheaper to produce than a video.
On the other hand, video is your visual of choice if you want to reach the largest audience, as we’ve mentioned earlier.
Ferry Vermeulen, director at INSTRKTIV with lots of experience in creating documentation, concurs with that.

Illustration: Archbee.com / Data: TechSmith
To summarize, images and videos both have their advantages.
Choosing which of these options to choose can be a complicated process, but if you ask yourself these few questions we’ve examined in this section, you can make the decision easier.
Conclusion
Using images and videos in your technical documentation can raise your documents to another level.
By adding images and videos to your documentation, you can help your readers understand complex concepts that are often at the center of technical documentation.
Regardless of whether the documentation is aimed at technical professionals or regular users, images and videos will make it more comprehensible and appealing, increasing the chances that readers will use it.
And as a creator of technical documentation, isn’t that what you want?
FAQ
Frequently Asked Questions
Because it turns product knowledge into a durable, shared asset that everyone can use.
- Single source of truth for architecture, APIs, decisions, and standards (what, why, and how).
- Faster delivery and onboarding: fewer clarification meetings, quicker ramp‑up, smoother handoffs.
- Fewer defects and support tickets: clear procedures, troubleshooting guides, and known issues.
- Alignment across teams (engineering, product, design, success, compliance) with consistent terminology.
- Knowledge continuity during growth and turnover; version history shows how the system evolved.
- Better user experience and adoption: complex concepts become step‑by‑step guidance.
- Easier integrations and partner enablement: third parties can self‑serve.
- Auditability and risk management: documented processes and decisions aid reviews and compliance.
In short, strong docs reduce friction today and compound in value as your product grows.
