If your users have questions or problems, their first stop will be your product knowledge base. To ensure its usefulness, you want the knowledge base to look good.
The design should be sleek, clear, and easily navigable. The purpose of your knowledge base is to solve your readers’ problems quickly, and quality design goes a long way toward achieving this.
Imagine if your knowledge base consisted of blue text on a black background. Just that poor design choice would be enough to frustrate your already unforgiving customers.
To ensure that a scenario like the one above doesn’t happen and to create a beautiful product knowledge base instead, read on.
Use Custom Scripts
Although plenty of ready-made knowledge base templates are available, they aren’t the most attractive solution.
After all, you want your knowledge base to be as customized and unique as possible to effectively reflect your brand.
The easiest place to begin is with custom CSS. A style sheet language, CSS, can be used to design multiple website elements.
The visual below provides a summary:

Source: Archbee.com
With CSS, you can use your brand’s colors and font, design the background attributes, and compose borders and tables in line with your business’s practices.
You’ll incorporate fully customized scripts.
This feature is also built into Archbee’s documentation platform. With this resource, you can easily customize your documentation inside the platform without manually editing the code.
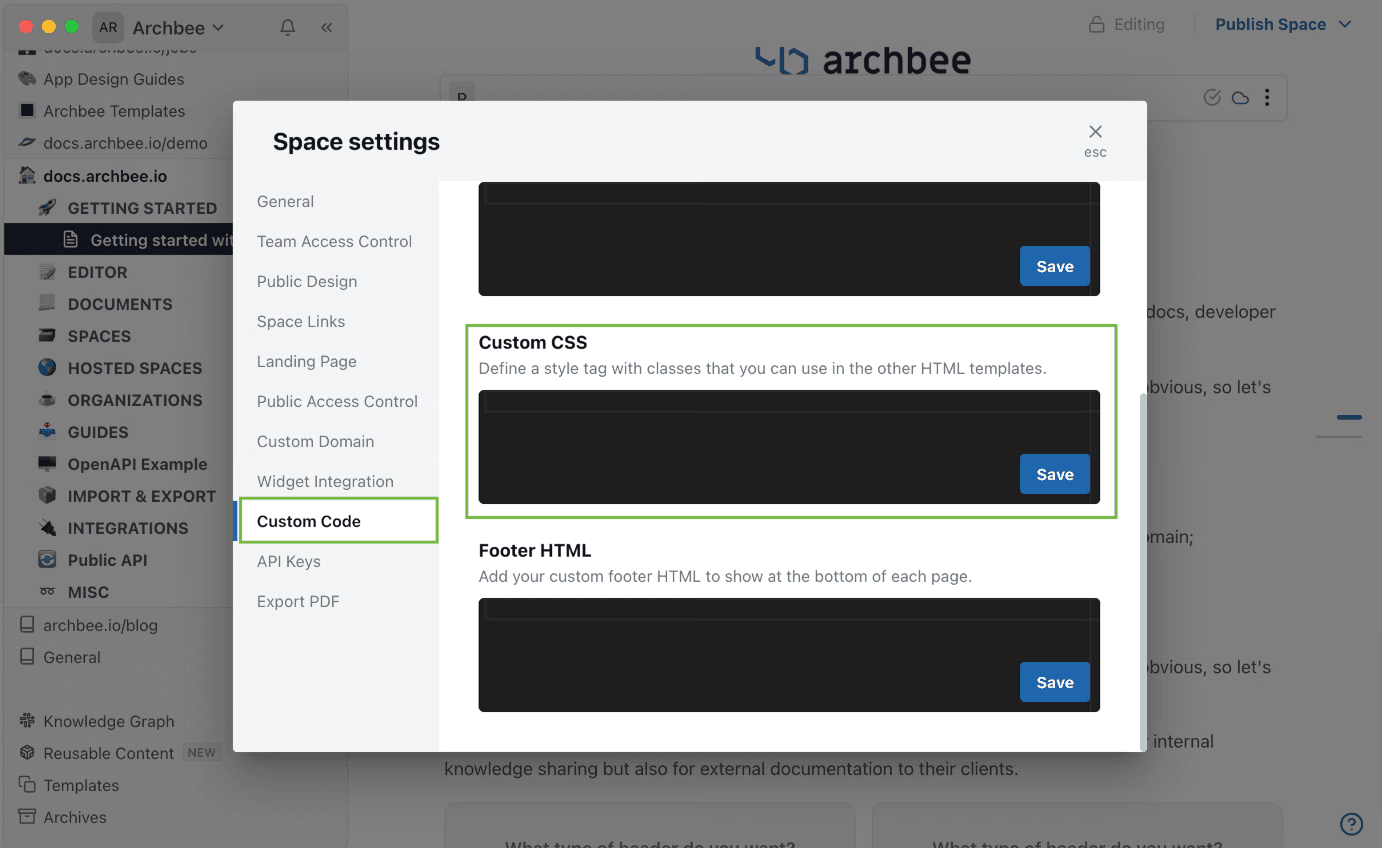
Here’s how to access the custom CSS settings on Archbee’s platform:

Source: Archbee.com
As you can see, you’ll be able to define your style tags and create a custom design for your knowledge base documentation.
To truly customize your knowledge base, however, you’ll need to bring the elements to life with JavaScript.
The programming language makes the CC elements interactive, significantly improving the user experience.
Here’s a summary of everything you can accomplish with JavaScript:

Source: Archbee.com
Incorporating JavaScript will transform your static CSS elements into interactive features your users can utilize to move through the knowledge base.
With this custom CSS and Javascript code, you can rest assured that you’re creating a unique knowledge base.
Choose the Right Colors
When building your knowledge base, you can’t just pick random colors or colors you think would “look good”.
Instead, utilize your brand’s colors and try to emphasize specific elements with specific colors. In other words, choose the right colors carefully.
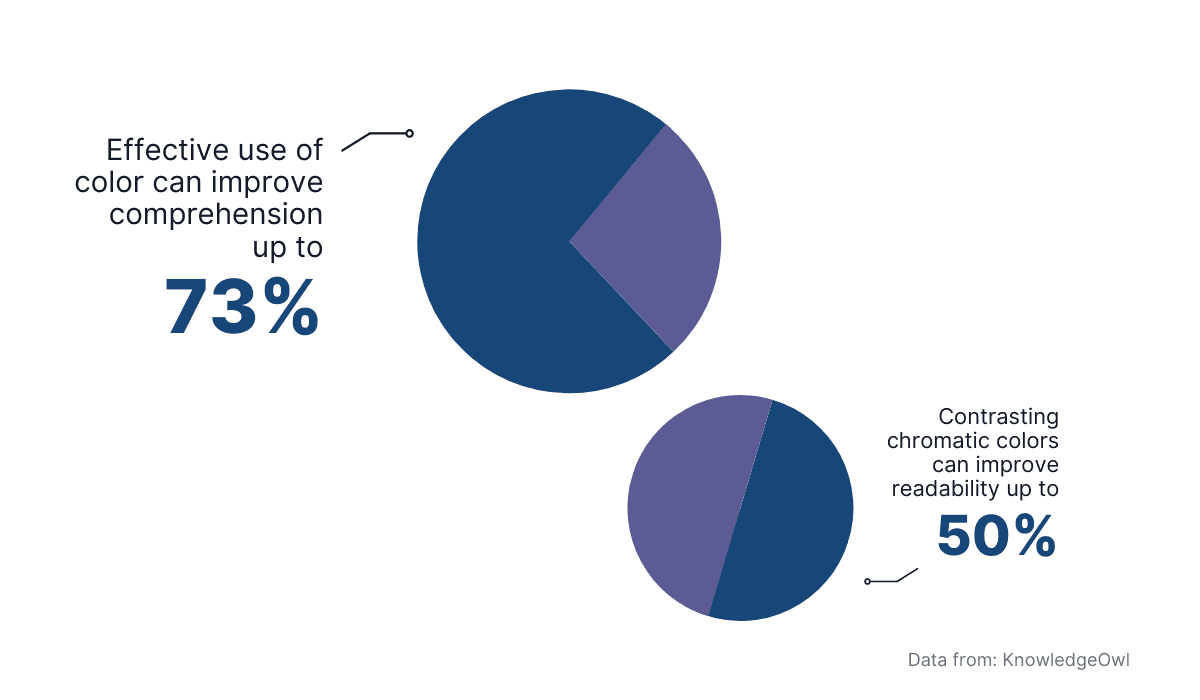
Research has shown that effective color choice goes a long way toward increasing comprehension and readability. Take a look:

Source: Archbee.com
By choosing the right colors, your users should navigate your knowledge base more efficiently and quickly grasp concepts they might not have realized otherwise.
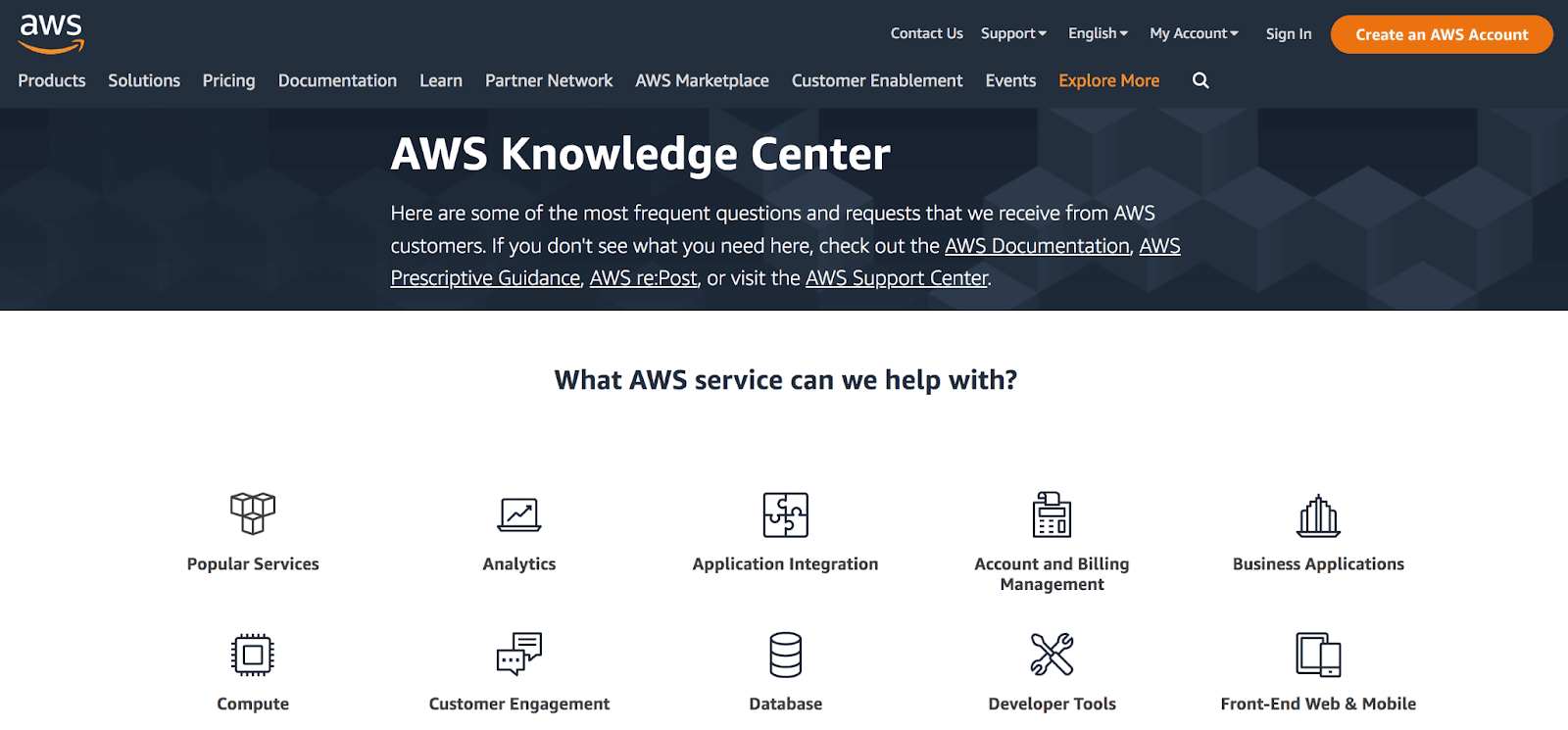
Amazon’s AWS knowledge base is an excellent example of this. Take a look:

Source: Amazon AWS
The website seems relatively basic at first, with a simple black-and-white layout.
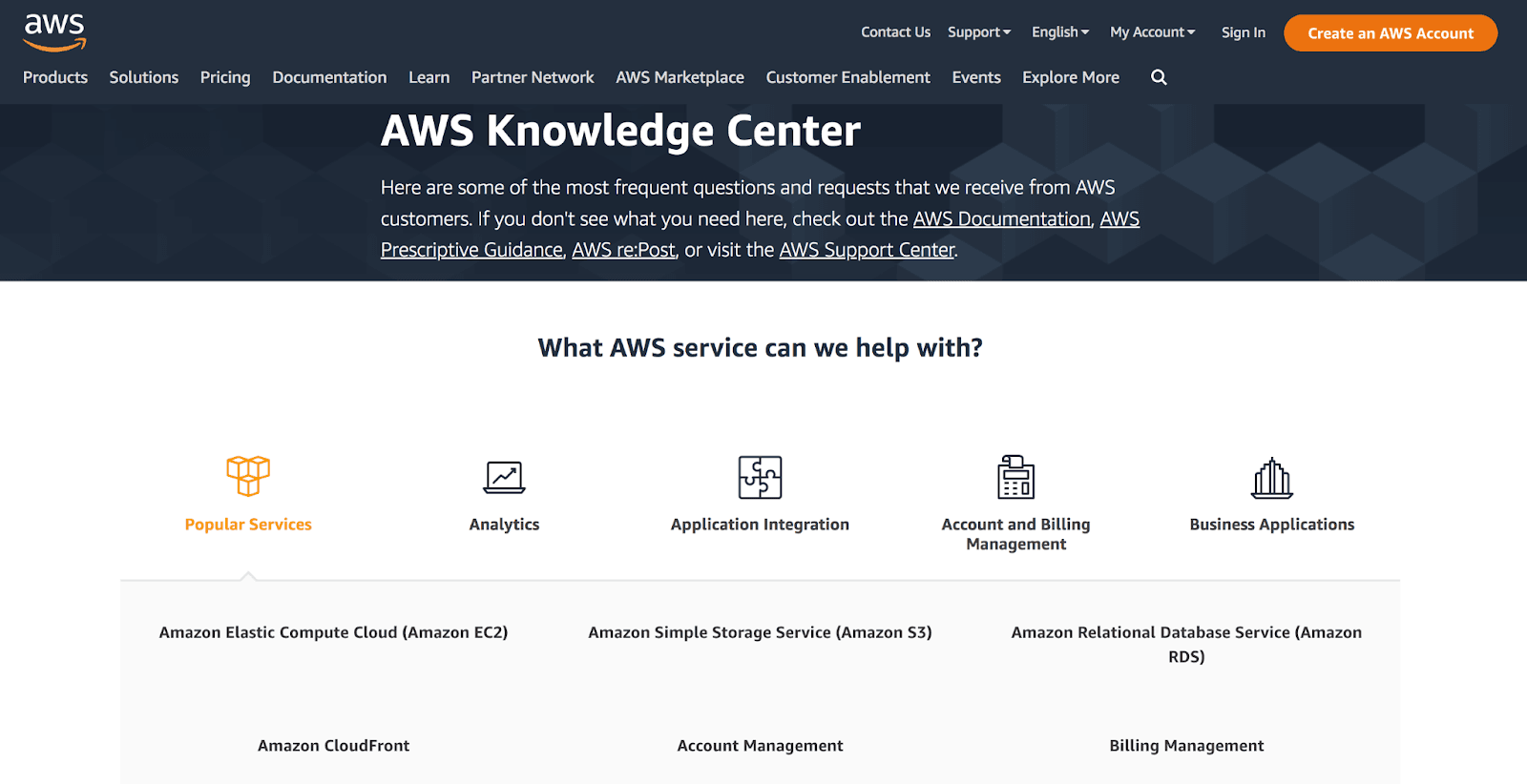
However, the colors change once the user begins interacting with the website. Here’s what happens if the user selects Popular Services:

Source: Amazon AWS
The option is highlighted in an orange hue, a great choice on two levels.
Firstly, the orange is bright and in high contrast to the black-and-white background layout, making it evident that the user is interacting with its contents.
Your attention is immediately drawn to it.
Furthermore, the color is Amazon’s trademark orange, so it serves to strengthen the brand’s image and subtly connect this webpage to the rest of Amazon’s services.
Imagine if the color had been a dull green or muted blue instead. It’d be difficult to tell what element the user had activated, and the website could have easily been any company’s.
This example demonstrates the importance of choosing the right colors.
Enlarge Important Elements
If you think about it, it’s clear why not all elements of the content in your knowledge base should be sized the same.
If the headings, subheadings, and article body were all in the same font size, it would be impossible to discern the text’s function.
However, by enlarging the more essential elements, the layout becomes clearer.
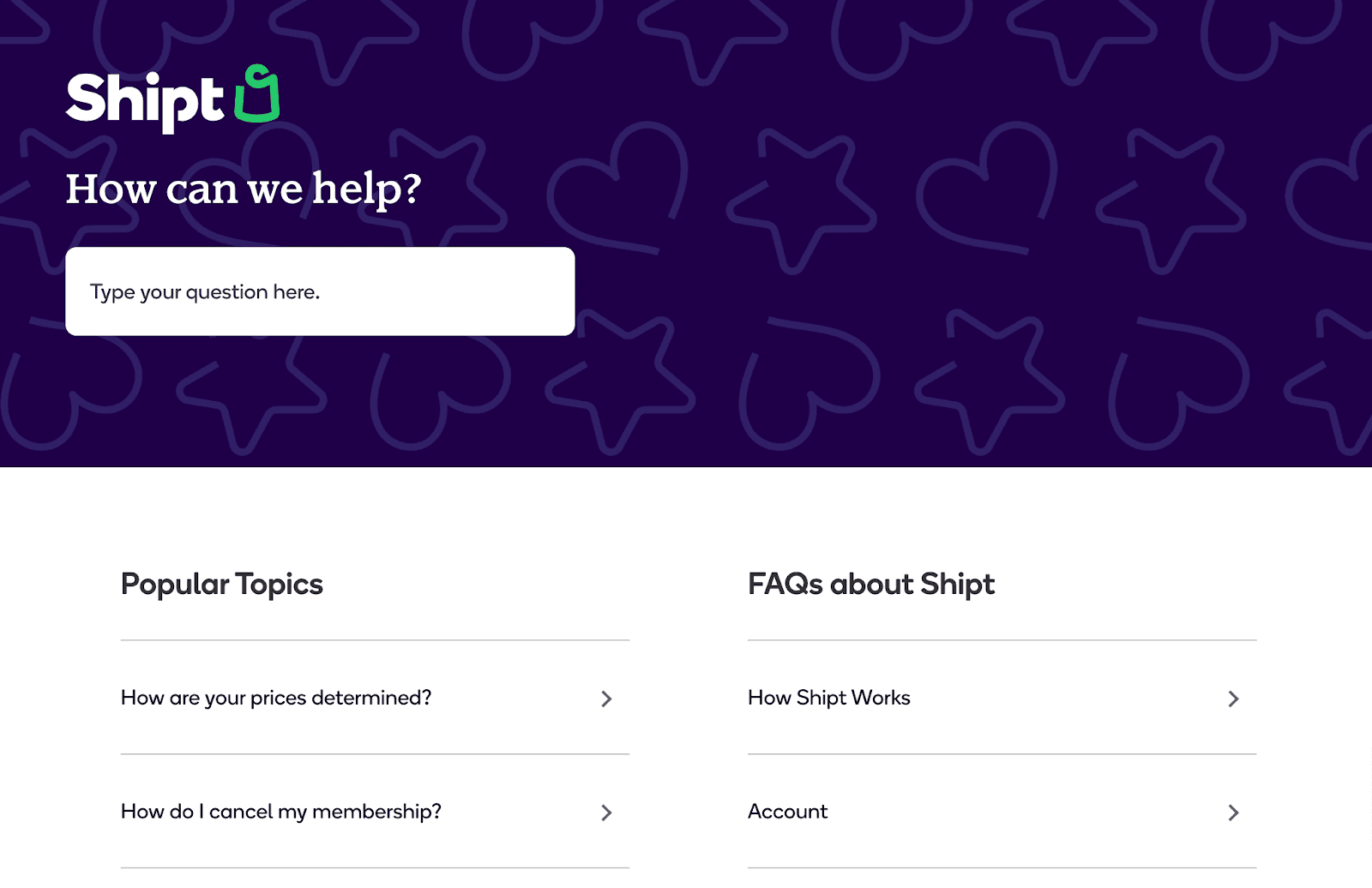
More prominent elements are perceived as more important, catching the user’s eye. For example, look at Shipt’s knowledge base:

Source: Shipt
The two headings are in a significantly larger front compared to the individual articles.
Their bigger size automatically indicates that they are umbrella terms, which draws the attention of any users looking for information.
However, the biggest element on the page is the search bar, which takes up most of the screen’s upper part and commands the user’s attention.
This is done on purpose, since the search bar is probably the most important for the user, as it’s the easiest method to find the information they need.
There’s another reason for enlarging essential elements—it facilitates interaction. Consider Fitts’ Law:
The amount of time required for a person to move a pointer (e.g., mouse cursor) to a target area is a function of the distance to the target divided by the size of the target. Thus, the longer the distance and the smaller the target’s size, the longer it takes.
Simply put, the larger the target, the easier it is to use it.
If the search bar was the size of the article subheadings or even smaller, it might be challenging to position the mouse cursor to click on it.
However, considering its hefty width and length, the user should have no problem utilizing it.
That’s why it’s essential to enlarge important elements such as headings and search bars—the user intuitively recognizes their importance and can efficiently act on it.
Keep the Style Consistent
Imagine if all of your knowledge base articles had a different background color or if some of your lists were numerical (1, 2, 3) and others alphabetical (a, b, c).
The knowledge base simply wouldn’t look cohesive or attractive.
However, with consistent stylistic choices, your knowledge base will be uniform and much more pleasing to the eyes.
Katarina Olofsdotter offered advice on accomplishing this:

Source: Archbee.com
Article titles and headings are a good starting point. Choose a standard color and size for all your headings, to make them immediately recognizable to users.
The same applies to interlinked texts. Choose a color representing hyperlinks (usually blue), and users will know immediately if they can navigate to another webpage.
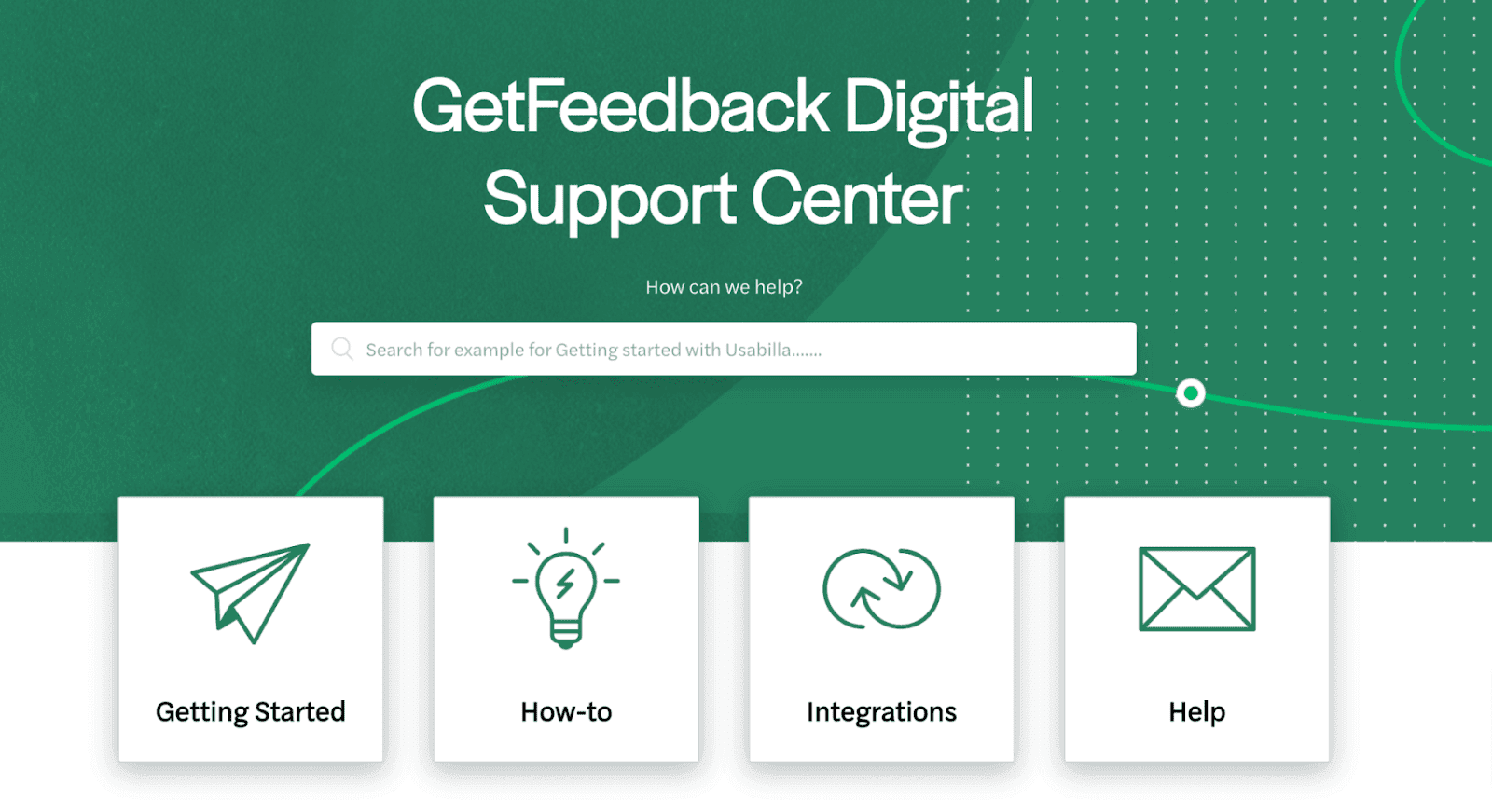
For an excellent example of a consistent style, look at Usabilla’s knowledge base:

Source: Usabilla
Each section is represented by a simple green graphic above a short text (in an identical font and color), and all these elements together are enclosed in a white box.
The style is consistent throughout.
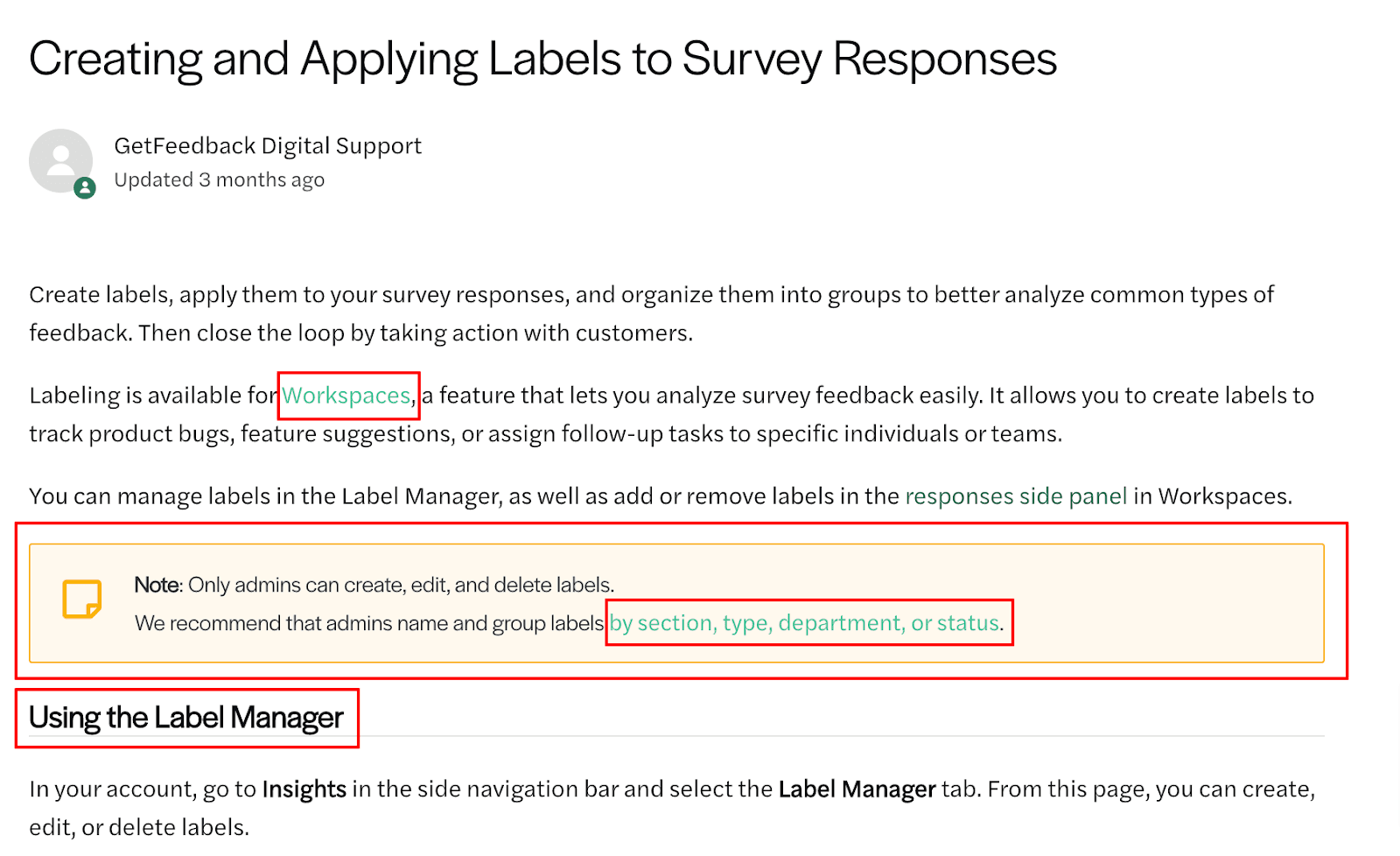
Furthermore, when you dive into their articles, they are also all fairly similar. Take a look:

Source: Usabilla
All of the hyperlinks are a bright green color, and an additional note has been outlined in an amber-colored box.
Furthermore, the first subheading is bolded, larger than the standard text, and appears above a thin line.
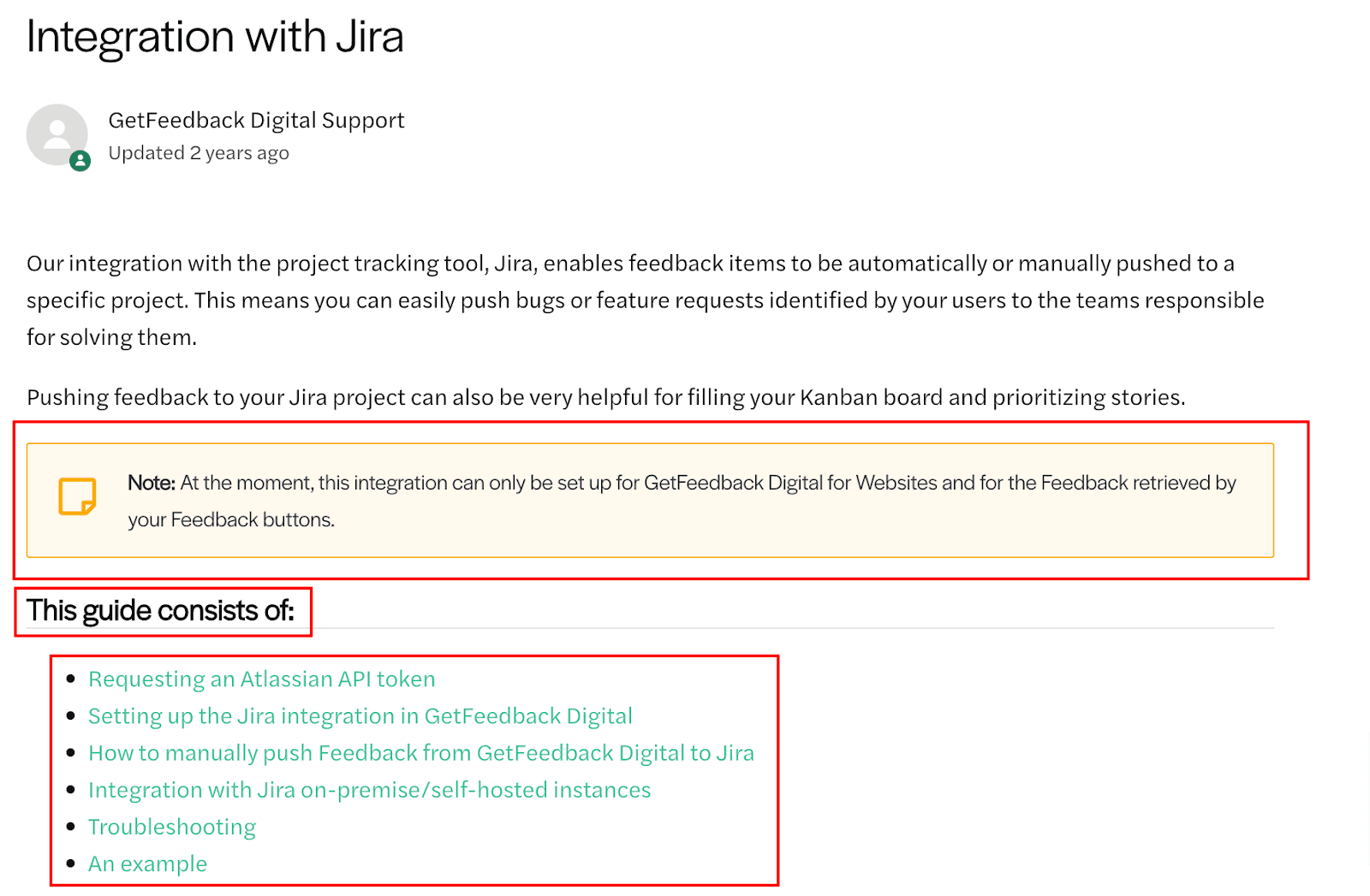
Here’s another one of their articles:

Source: Usabilla
The same principles apply. The hyperlinks are green, the note is in an amber-colored box, and the subheading is the same size, font, and color as before.
Usabilla has created a coherent, stylistically consistent knowledge base by maintaining these standards.
To sum up, consistent style is a cornerstone of a pleasant user experience.
Break the Text Up
No user wants to face a wall of text when using your knowledge base. If your articles contain vast columns of never-ending sentences, it will be difficult for the reader to navigate the content.
However, breaking the text up into smaller chunks makes it much easier to scan, which significantly improves user comprehension.
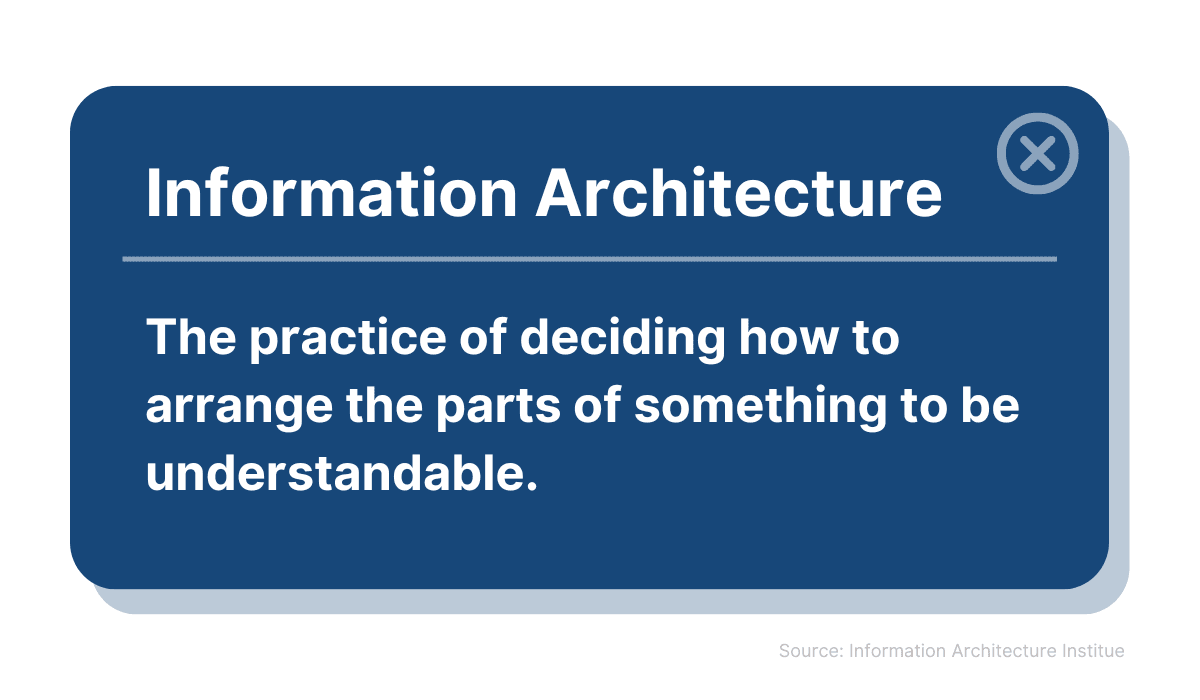
These practices are part of a science called information architecture, defined below:

Source: Archbee.com
Information architecture deals with structuring information so that it can be understood easily.
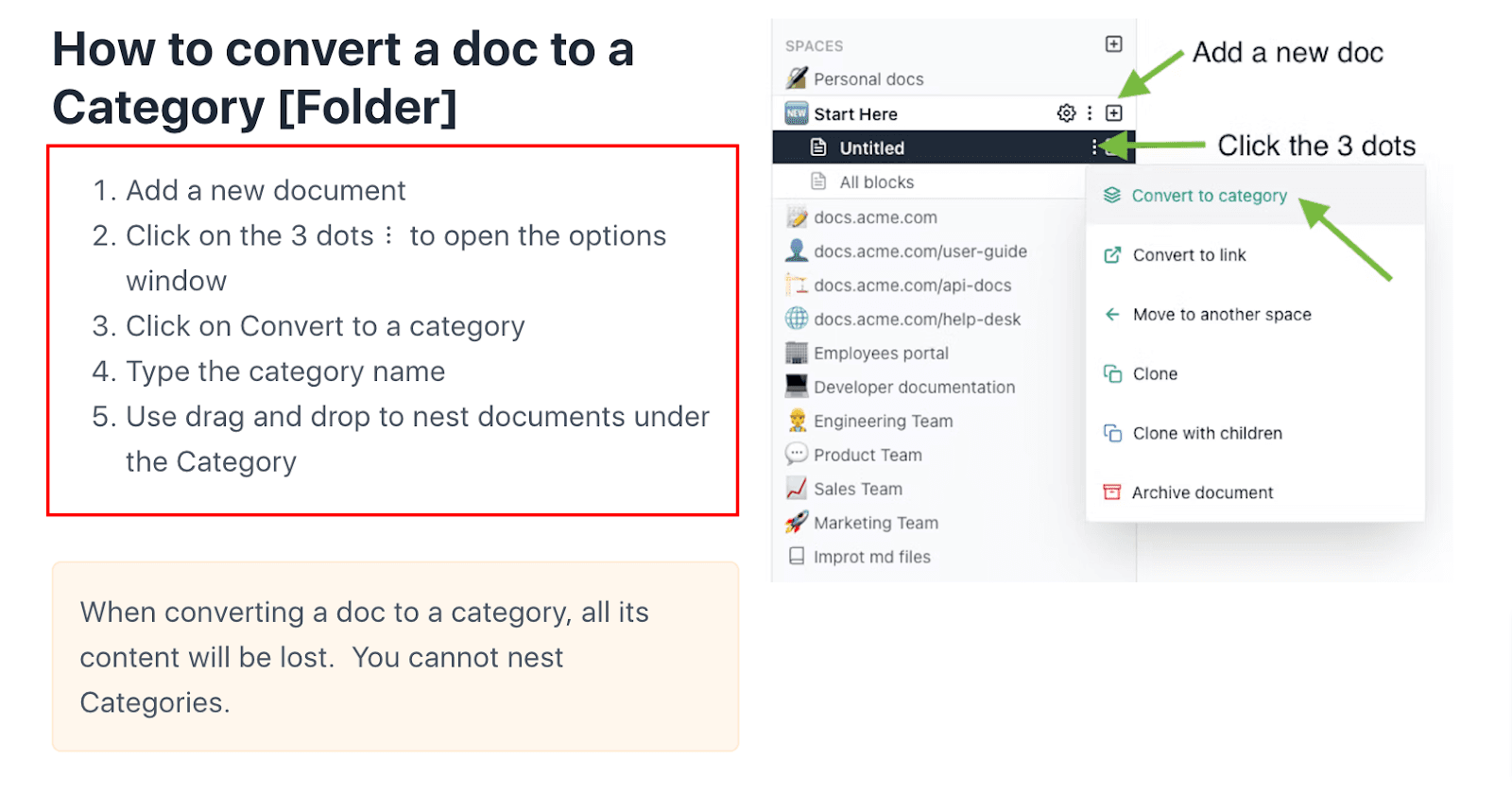
For example, if you’re writing step-by-step instructions, composing a paragraph full of linking words such as then, next, and after doesn't make much sense.
Instead, why not provide a numbered list? The text will be broken up into logical sections and much easier to read.
Here’s an example:

Source: Archbee.com
This list would have been much more difficult to understand had it been a run-on paragraph, wouldn’t you agree? A list format, on the other hand, is easily digestible.
It’s also a good idea to break up your knowledge base articles into headings and subheadings.
These elements serve as information markers, making the articles scannable and helping readers quickly locate the information they need.
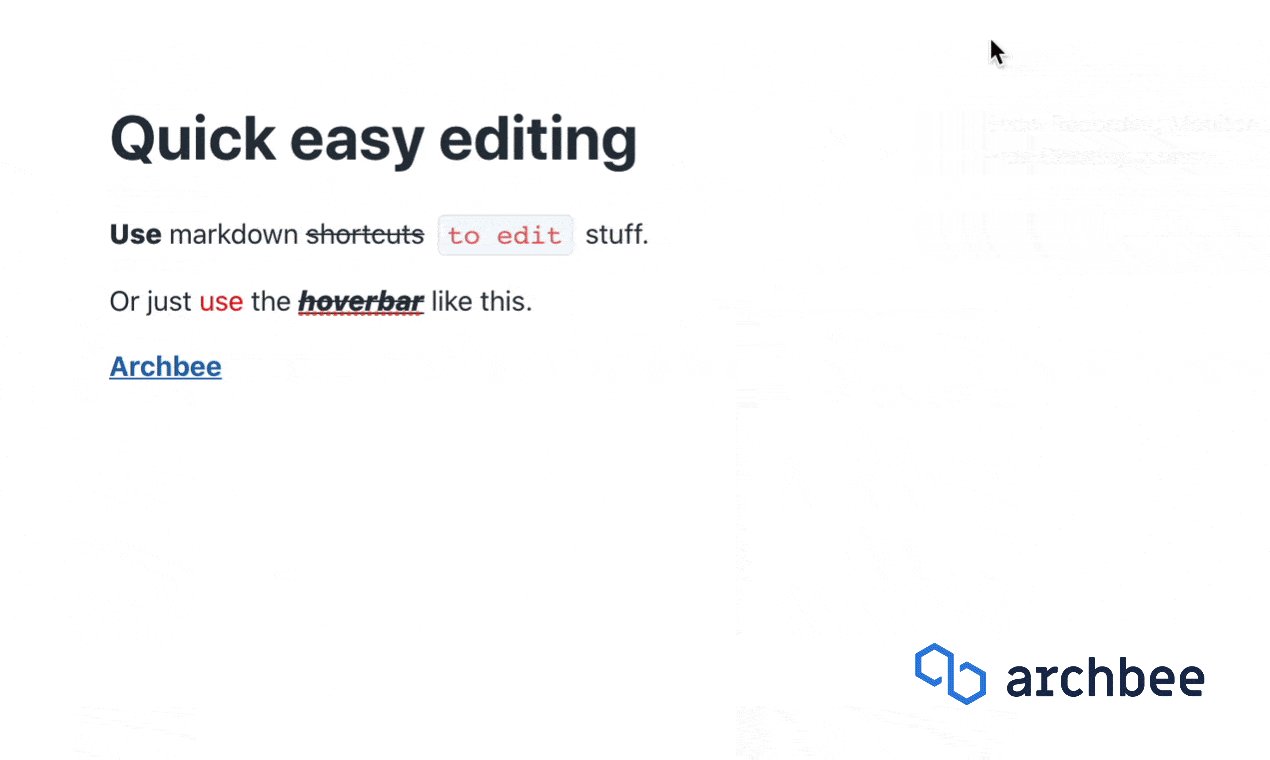
With Archbee, segmenting the text is greatly facilitated thanks to Markdown editing.
You can use quick and easy Markdown shortcuts to format the text into headings, subheadings, and numbered lists, as well as highlight specific words or sections in bold, italics, underlining, and more.
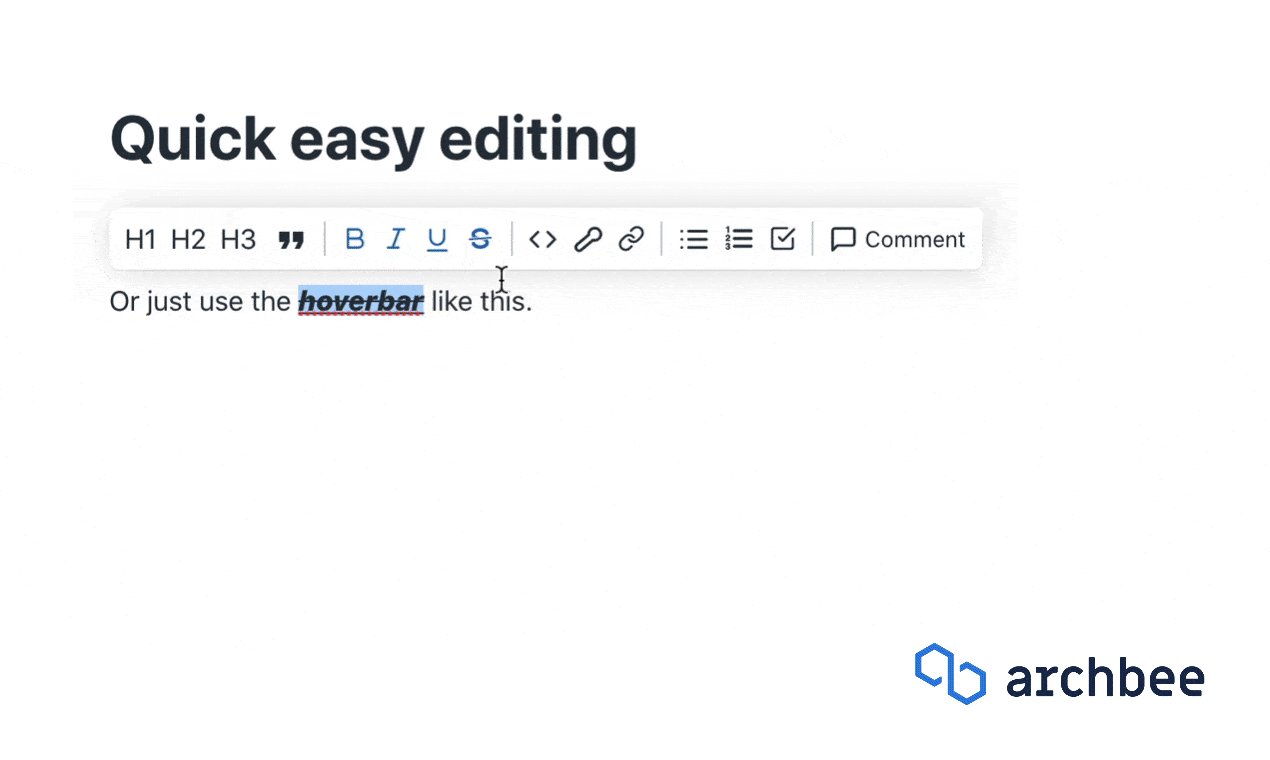
Here’s the editor in action:

Source: Archbee.com
If you’re not comfortable with Markdown editing, you can also use the built-in hover bar.
Whatever option you choose, Archbee makes breaking the text up into scannable segments effortless.
Leave Plenty of White Space
Even though segmenting the text is essential, it won’t be worth much if you neglect including plenty of white space.
Defined as empty space without any content, white space provides users with breathing room and gives their eyes a chance to rest as they move through the text.
White space can be included in multiple locations: between the lines or paragraphs, and in the margins.
For example, the image below shows white space between lines:

Source: Medium
The spaces between the lines automatically improve reading comprehension, providing a much more pleasant user experience. These tiny white spaces are called micro white spaces.
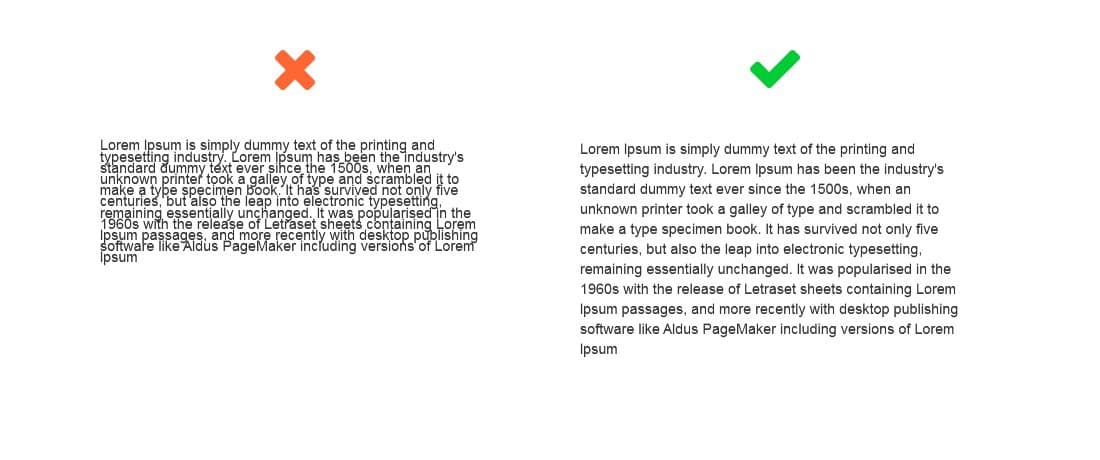
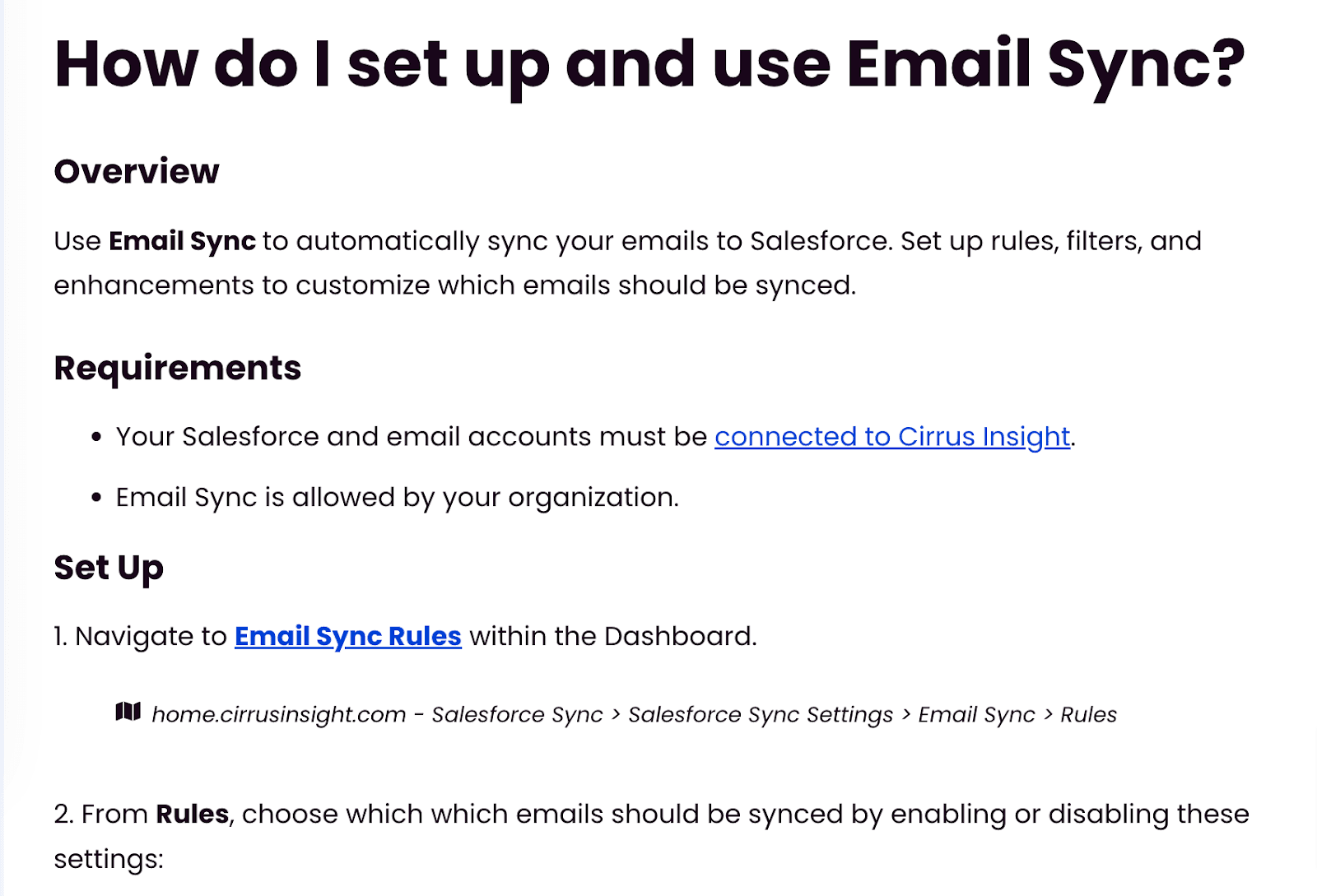
Larger white spaces can be found between paragraphs and in a text’s margins. This Cirrus Insight article is an excellent example of white space optimization:

Source: Cirrus Insight
White space is included before and after headings and in between list enumerations. These additions help users read the text more efficiently without straining their eyes.
Furthermore, there are also white spaces in the right and left margins.
The text doesn’t simply begin at the very outset of the article block—instead, the white space centers the text so that it’s located in the middle of the page or screen.
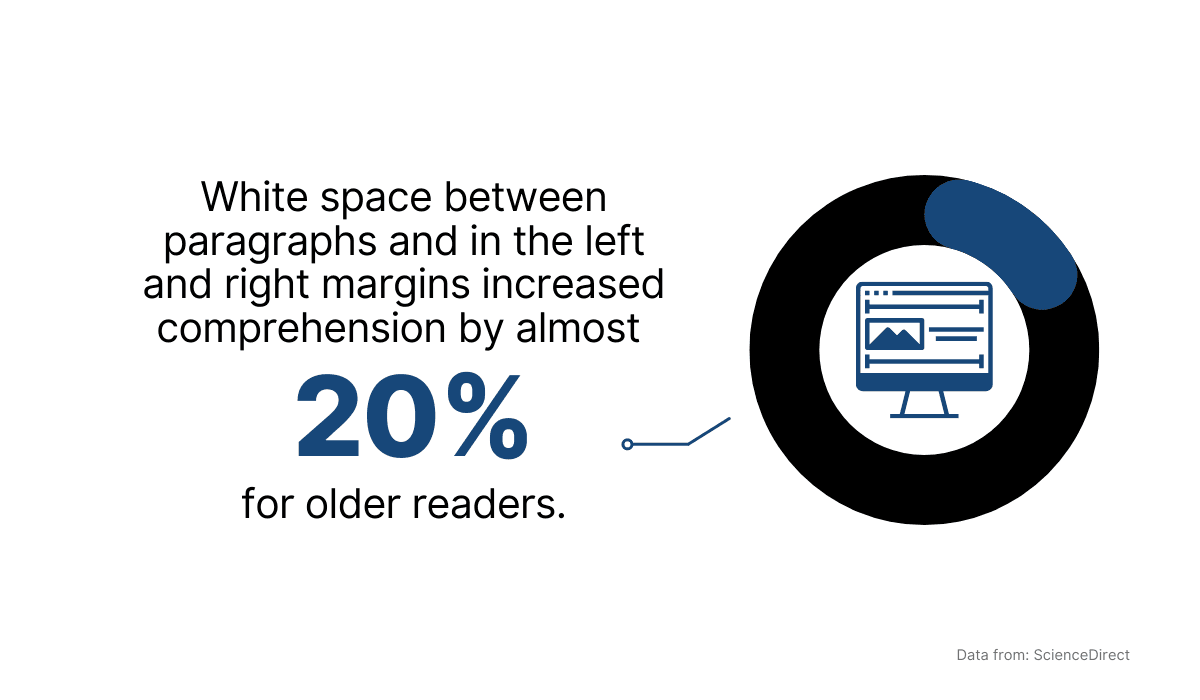
Including white spaces has been proven to increase text readability, especially among older users. Take a look at the research results:

Source: Archbee.com
If you have a product older generations are likely to use, you’d do well to optimize white spaces, as they’ll have an easier time using their knowledge base.
However, regardless of the average age of your users, leaving plenty of white space won’t disadvantage your knowledge base.
Include Original Media
To truly elevate your knowledge base, try including original media. By inserting images and video, you’re providing your users with unique content unavailable elsewhere.
This makes your knowledge base distinctive to your brand and helps your readers understand the content more easily.
The easiest method to create original media is to work with what you already have. You have a product, so why not take a screenshot of it?
Let’s say you’re explaining chatbox settings.
Instead of laboriously describing all the possible options, you could simply screenshot where to find the chatbox settings and then show how changing the settings influences the software’s functionality.
There are plenty of screenshot tools available, such as Awesome Screenshot. This resource is a good option, as you can also take videos in addition to screengrabs.
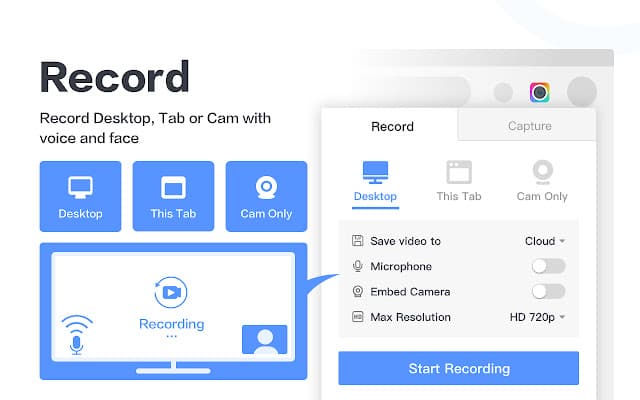
Here’s the tool in action:

Source: Awesome Screenshot
Awesome Screenshot covers all of your bases. Not only can you record your screen, but you can also record yourself speaking simultaneously.
This is fantastic for explanations, as readers will receive video and audio content at once.
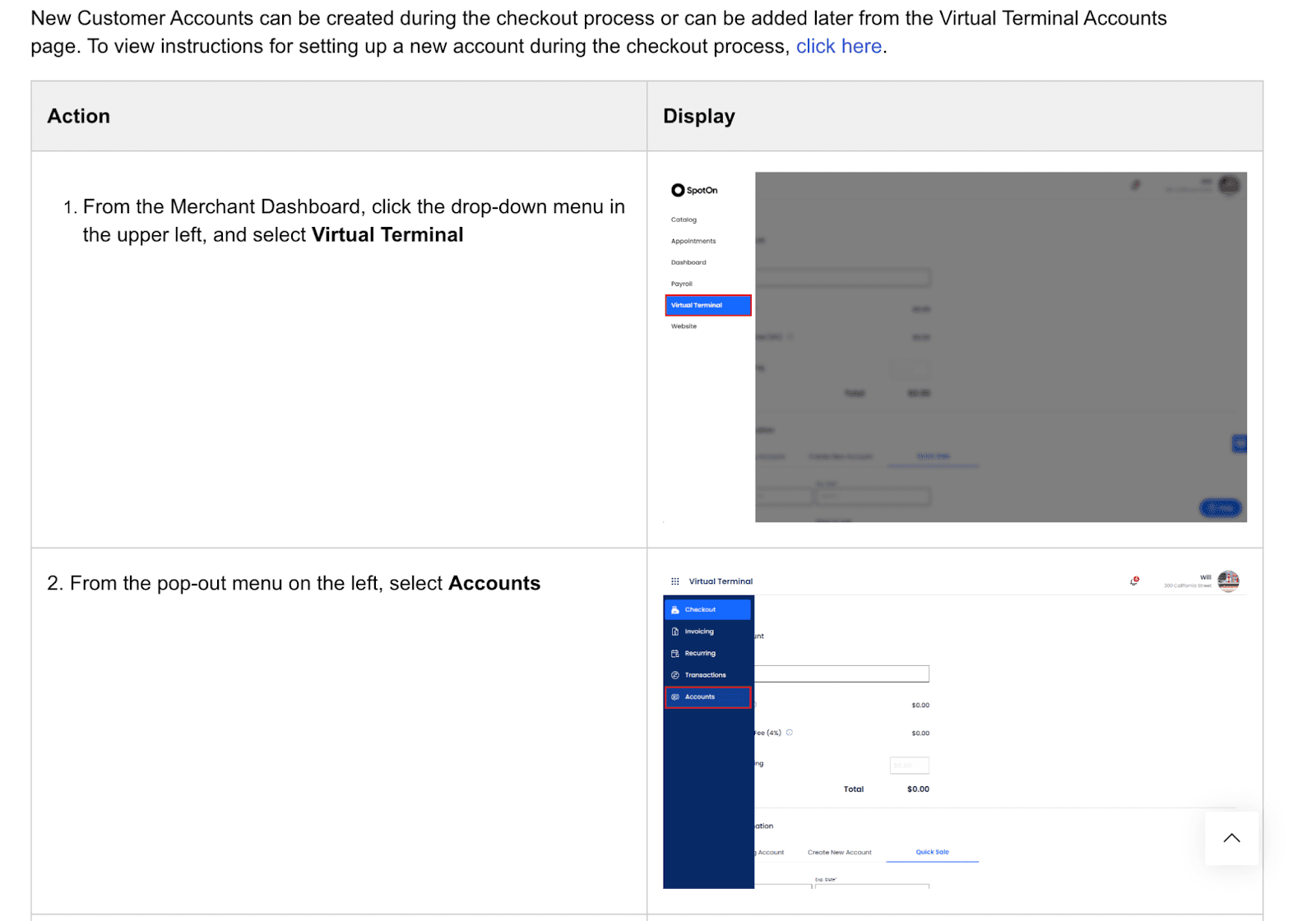
SpotOn utilizes original media very well in their articles—take a look:

Source: SpotOn
There are visual aids side-by-side with written instructions, offering two instruction formats.
If the reader is more of a visual type, they can utilize the right column, whereas those who prefer the written word can read the explanations on the left.
Furthermore, if the writing is ambiguous, the original media will clarify its meaning.
Conclusion
There are several design tips that will upgrade your knowledge base’s look and therefore create a positive user experience.
First, your knowledge base should be unique—utilize custom scripts and include plenty of original media.
Furthermore, format your elements correctly. Choose the right colors, and enlarge the most important elements.
You should also make the content readable by breaking the text up into sections and leaving plenty of white space.
Whatever you do, keep the style consistent so that the knowledge base represents your brand.
Stick to these guidelines, and you’ll create a product knowledge base your users love using.
Try Archbee's full range of features with our free 14-day trial.
Frequently Asked Questions
Start with custom CSS. It’s the fastest way to apply your brand across every article without touching each page.
What to do:
- Define simple design tokens (brand colors, font stack, font sizes, spacing, radii). Use CSS variables so updates cascade.
- Apply styles in your knowledge base platform’s custom CSS area (e.g., Archbee’s Custom CSS) to cover headings, links, lists, code blocks, tables, buttons, callouts, and the search bar.
- Add lightweight JavaScript for interaction if needed (accordions, sticky navigation, active-state highlights).
Quality checks:
- Accessibility: meet WCAG AA contrast, provide visible focus states, don’t rely on color alone for meaning.
- Responsiveness: preview on mobile and tablet; set fluid typography and spacing so layouts scale gracefully.
- Performance: keep CSS small and avoid heavy scripts.
Result: a cohesive, on-brand knowledge base you can maintain centrally.
