Technical documentation is undeniably a valuable asset.
With readily available technical documentation, your developers can easily share knowledge, your users can familiarize themselves with the product, and your non-technical employees can rely on a reference point for Sales and Marketing materials.
The benefits are endless, and hosting such documentation is bound to benefit your company.
However, for technical documentation to be helpful, it has to be well-composed. A poorly structured, vague document isn’t of much help to anyone.
That’s why we’ve written this article—we’ve gathered all the technical documentation dos and don’ts so that you can create stellar documents for your team.
The Dos
You want your technical documentation to be good.
With high-quality technical documentation, information silos are eliminated, issues are resolved more quickly, and codebase editing is greatly facilitated.
Generally speaking, there aren’t any downsides and here's why technical documentation is important for developers.
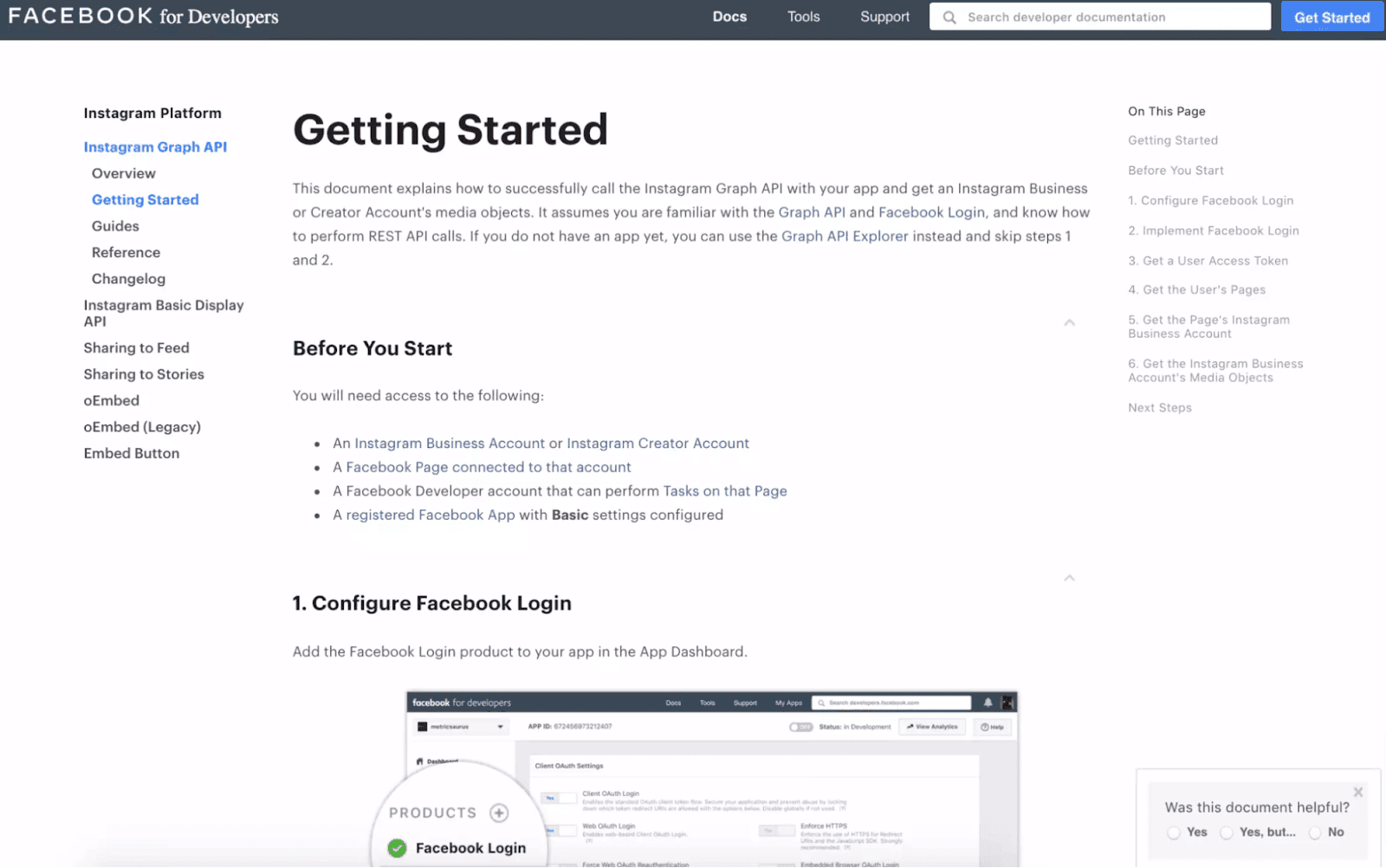
For an example of well-composed technical documentation, look at Meta’s Instagram API guide:

Source: Meta
This document is easy to follow, and you should have no problem understanding its content.
However, why is that? Why is this document so user-friendly?
Essentially, it’s because this excerpt adheres to several essential technical documentation principles (creating technical documentation dos).
The following sections will describe every do, explaining each practice in detail.
Creating a Documentation Style Guide
One of the elements that make Meta’s documentation so compelling is its consistent style.
A bulleted list indicates prerequisites, whereas a numbered list signifies steps. All the sub-headings are capitalized identically. Even the white space is distributed proportionately.
The consistency of all these small details automatically gives the documentation a cohesive look, simultaneously elevating its usability.
However, remembering all such stylistic practices is nearly impossible. The only way to ensure coherence is by keeping a written point of reference: a style guide.
A style guide, which compiles the standards for formatting and writing your documentation, is your technical documentation Bible.
It lists your organization’s style pointers, helping to keep your document in line with company standards.
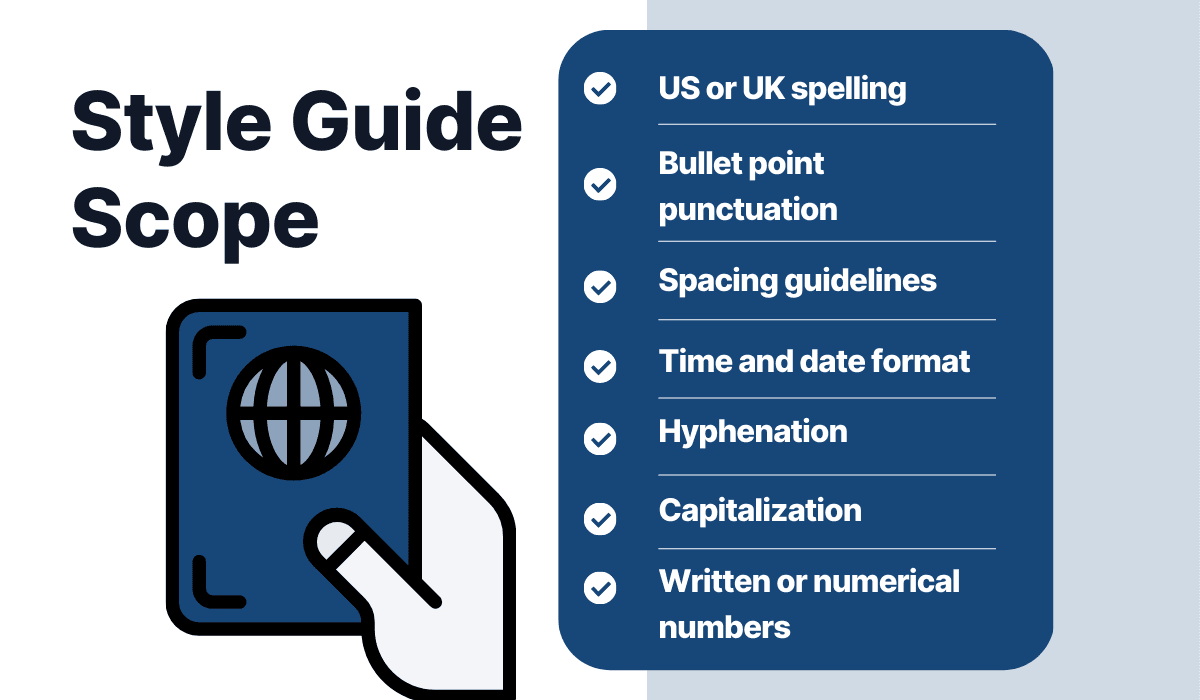
Here is what a style guide covers:

Source: Archbee.com
Let’s say you’re unsure whether to write specialized or specialised or can’t recall how to capitalize headings. The style guide will have the answers.
That being said, style guides are incredibly comprehensive documents. Think about it—ideally, they should cover every aspect of the used language.
Considering this huge undertaking, most companies simply adopt an existing style guide as a blueprint.
There are plenty to choose from, so it won’t take much effort to find one that suits your business.
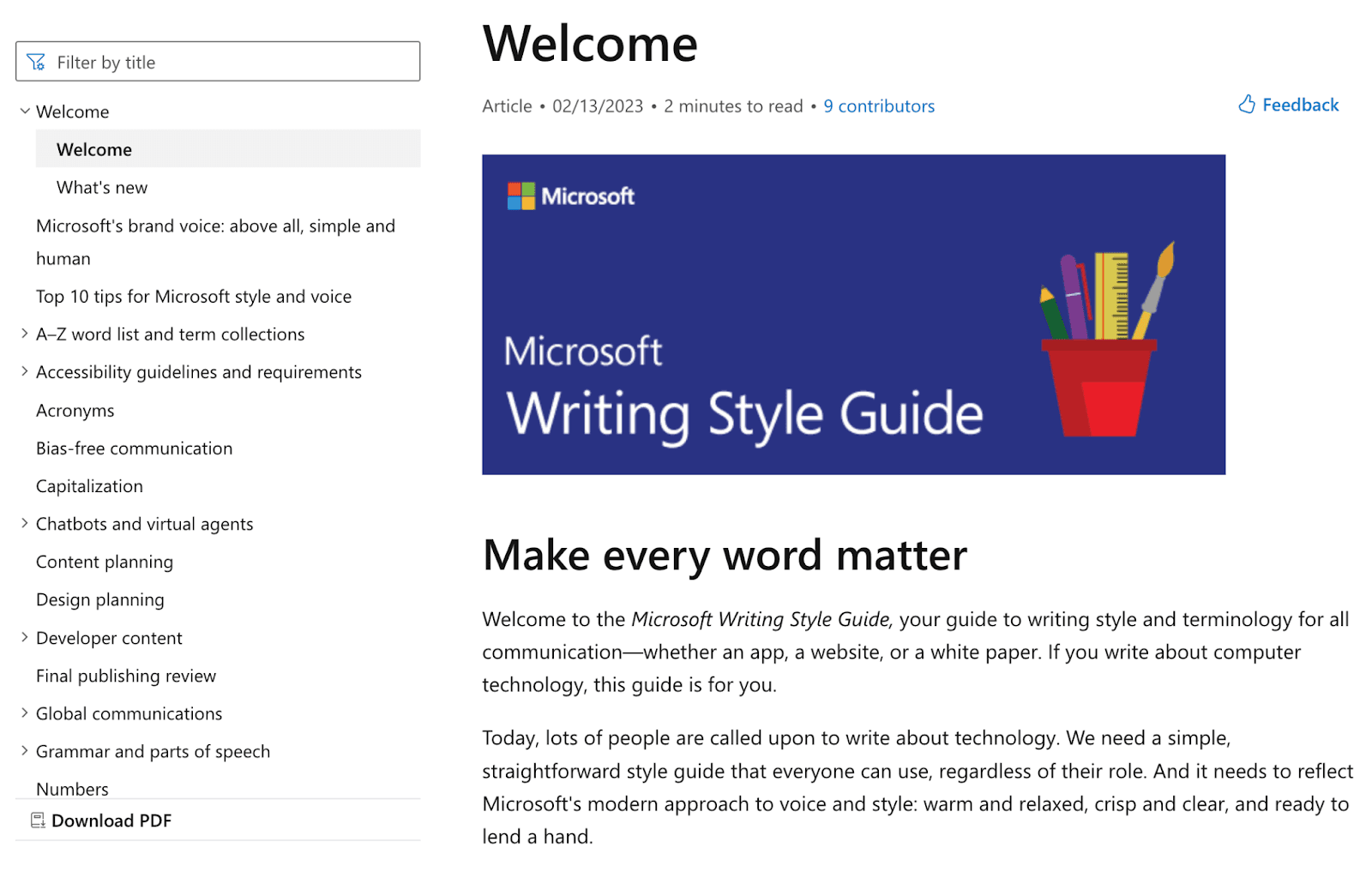
For example, here’s Microsoft’s style guide:

Source: Microsoft
As Microsoft points out, this style guide isn’t just for people within the company. Anyone writing about computer technology is welcome to use it; the resources are publicly available.
Simply pick a style guide, edit it if required, and your technical documentation will achieve a consistent, cohesive look with little effort.
Formatting the Content for Readability
Returning to Meta’s example, one of its most notable traits is how easy it is to read. One glance is enough to understand the purpose and contents of a document, proving its high readability.
This is a hugely important characteristic, as technical documentation describes a complex subject matter. Consequently, it’s essential that the documentation is as accessible as possible.
Let’s put it this way—reading about software architecture is much easier with well-defined headings, bolded and italicized text, and orderly lists.
The structured format makes the complex subject more approachable.
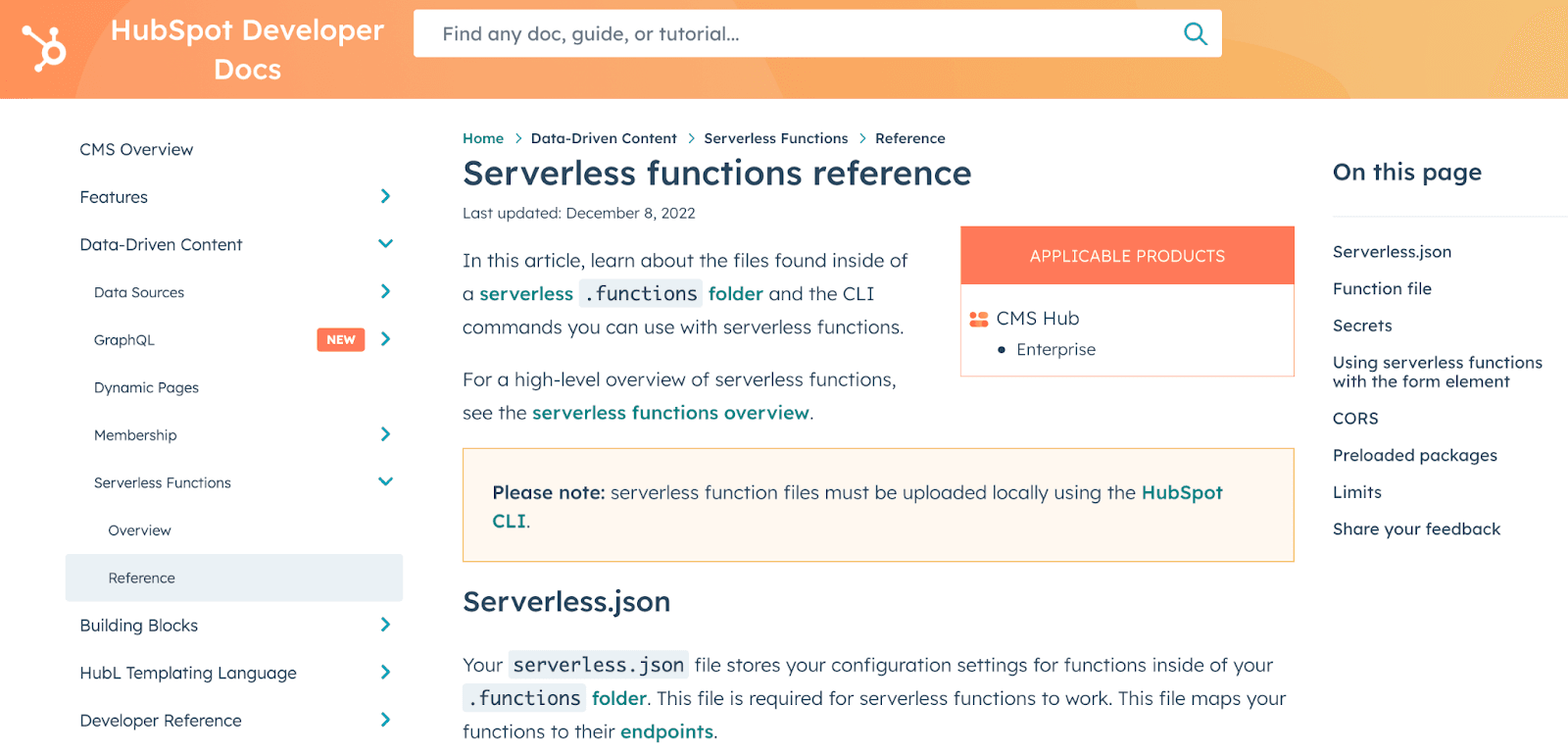
Take a look at this HubSpot documentation:

Source: HubSpot
The headings are large enough, the links are all bolded green, and the code looks like code. Furthermore, two helpful highlighted text boxes further clarify the technology’s use.
Serverless functions hardly constitute light reading, but HubSpot makes the text more digestible with these visual elements.
The proper formatting helps the document become much more readable.
One easy way to achieve such readability is by utilizing a documentation platform. These resources typically include Markdown editing, which facilitates text formatting.
Here’s how Markdown functions in Archbee:

Source: Archbee.com
Just a few keystrokes will edit the text however you please.
For example, two apostrophes result in code text, and star symbols bold the text—both extremely simple operations for two vital text formats.
And if you don’t know Markdown, Archbee also offers a hover bar editor. Although not as quick, those formatting options are still much faster and more intuitive than HTML operations.
Taking Advantage of Visual Content
If you re-visit the Meta documentation one last time, you’ll see it contains more than text.
Underneath the initial instructions for configuring Facebook Login is a screenshot showing—you guessed it—where to configure the Facebook Login.
Such visuals are hugely helpful in technical documentation, as they can better explain complex concepts.
Consider Meta’s article; why explain where to find the correct button if an image shows you where to find it?
The visual will convey information more effectively, and users can easily understand the documentation’s content.
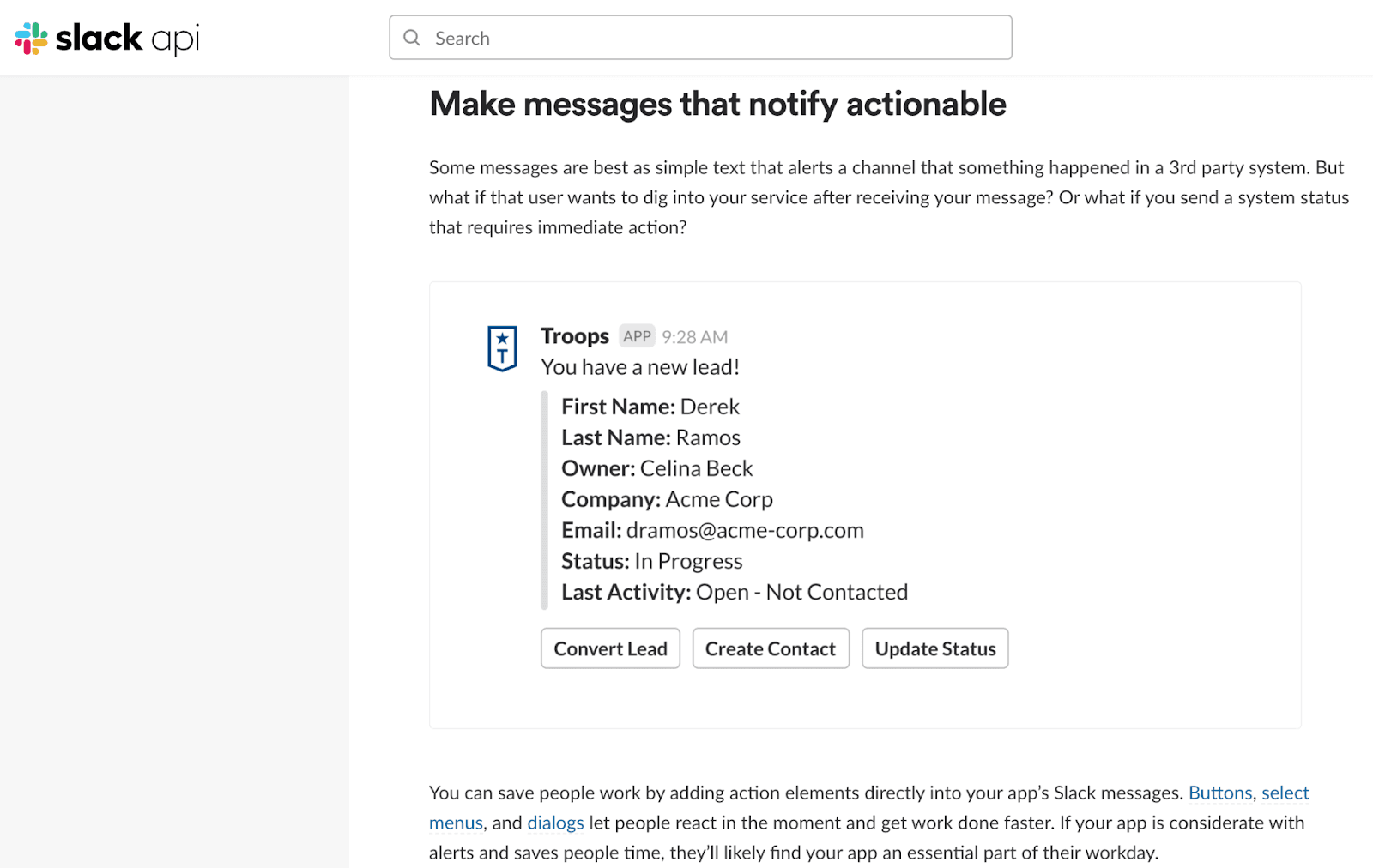
Slack's documentation is a great example:

Source: Slack
The text describes actionable notification messages.
First-time users are probably coming across this term for the first time, so Slack included an image to explain the concept better. If the text wasn’t clear enough, the screenshot definitely is.
However, screenshots aren’t the only type of helpful visuals. When explaining work processes, software architecture, and API activity, it’s often a good idea to employ diagrams.
Diagrams distill complex and intricate workflows into a clear and accessible format, so readers can quickly understand how a particular system functions.
Often, they’re much more approachable than the same content expressed via text.
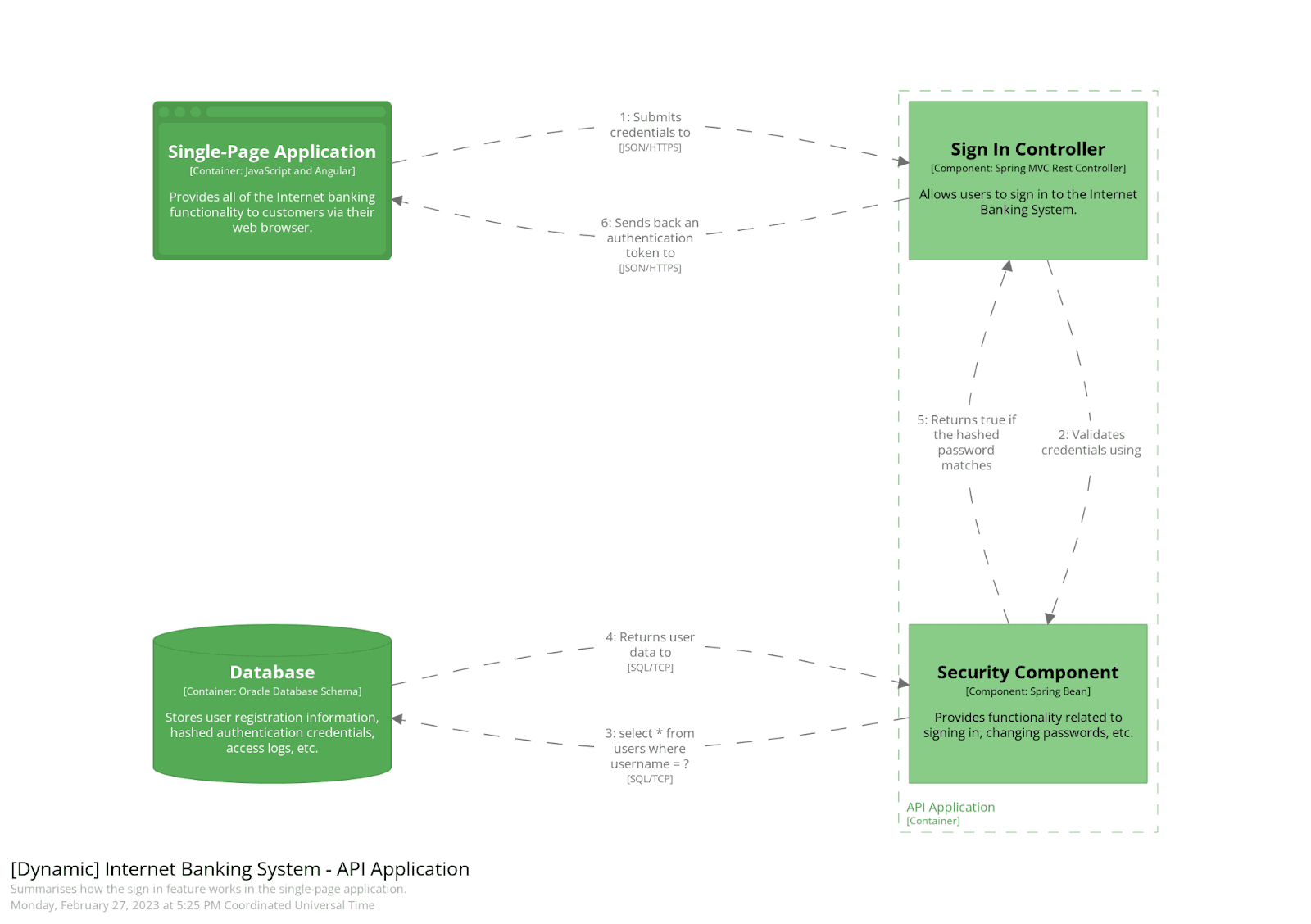
Here’s an excellent diagram example:

Source: C4 model
This diagram depicts the relationship between all components, how they interact with one another, and which action they can perform. The organization between all elements is obvious.
Now imagine explaining all this with only text; the end result would be much more convoluted.
The Don'ts
Creating high-quality technical documentation isn’t only about knowing what to do but also what to avoid.
All the images in the world won’t help you if your documentation’s first page is a list of API calls.
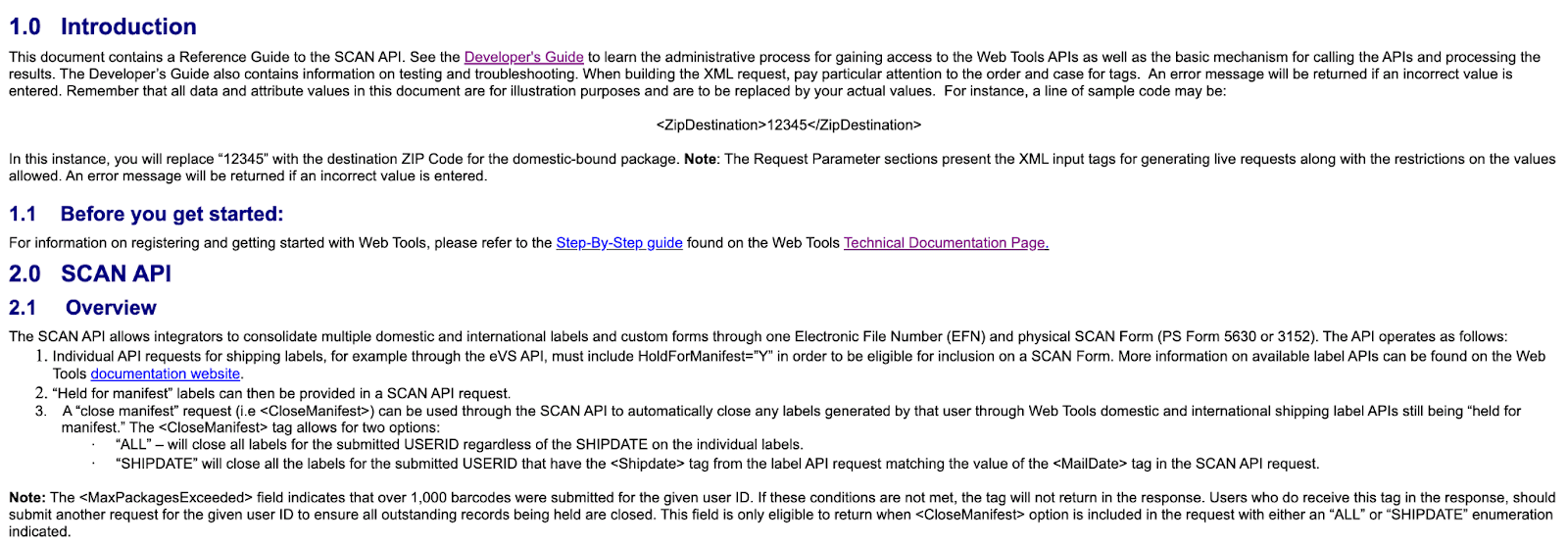
Consider the following documentation:

Source: USPS
With such a format and style, readers will probably struggle to understand the article’s content and will quickly get lost in this wall of text.
This USPS documentation breaks several crucial technical documentation rules (creating technical documentation don’ts), resulting in poor usability.
The following sections will detail these don’ts so that you can avoid such pitfalls.
Building a Bad Documentation Structure
In the USPS documentation, endless lines of text are stacked after one another, always with the same minuscule gap.
This formatting is even applied when moving onto a new section (e.g., SCAN API)—the headings aren’t put at a distance from the article’s body.
This lack of intervening white space negatively affects the document’s structure and hinders navigation.
Instead of their eyes naturally locating isolated sections, they’ll have to squint to find the information they need, as there’s nothing to differentiate passages from one another.
Therefore, to avoid a sub-par structure, try taking Michale Horton’s (the CEO of Slate) advice:

Illustration: Archbee.com / Source: Medium
The more white space you include, the clearer your document’s structure will be and the easier it will be for readers to navigate it.
However, to make their navigation even easier, ensure you’re utilizing headings intelligently.
For example, the USPS documentation has no distinguishing factors between the main SCAN API heading and the Overview subheading.
The only difference is the All Caps case in SCAN API—the size, font, and color are all the same.
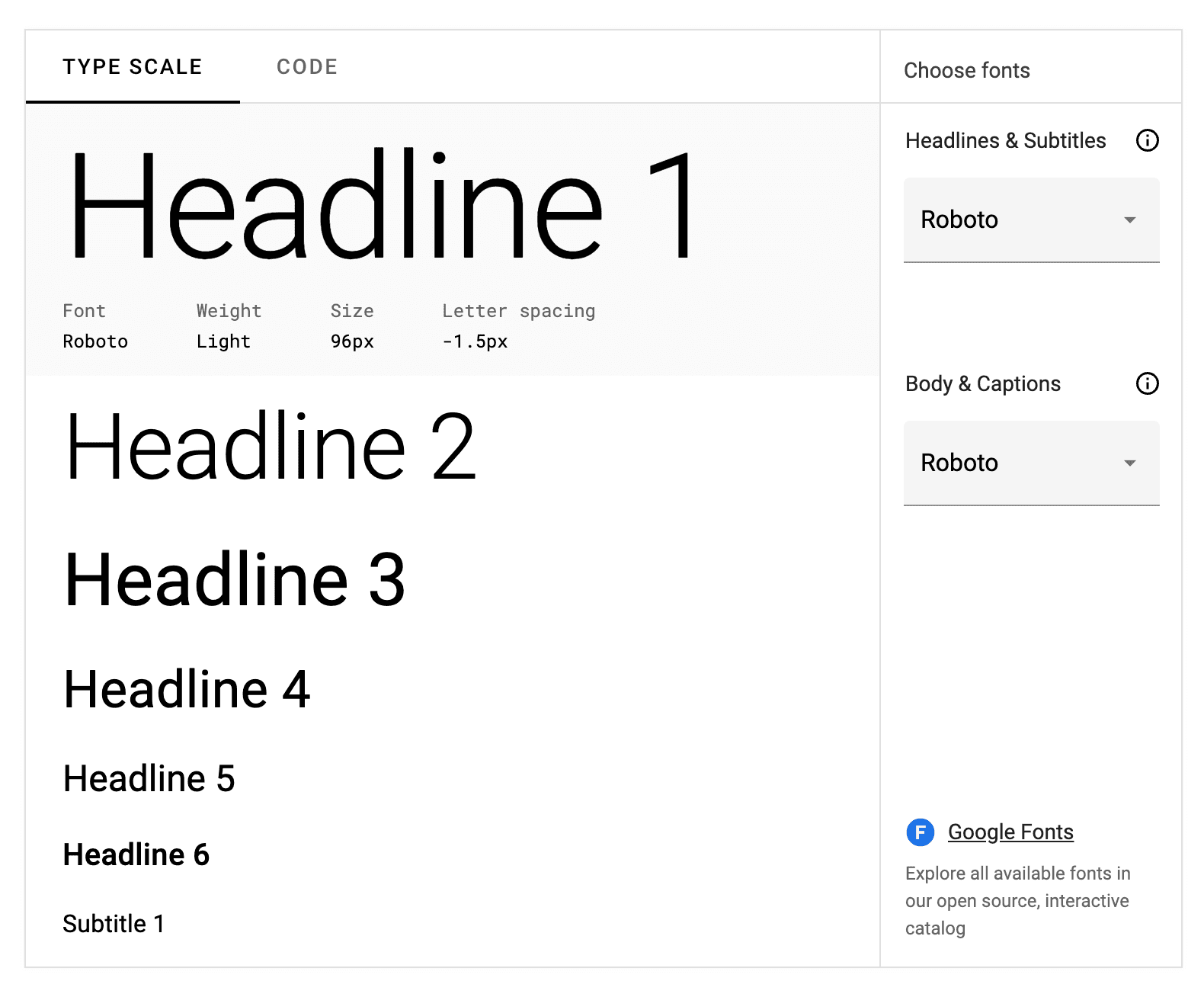
Now, look at these different headings:

Source: Material Design
With this formatting, the hierarchy between headings is obvious. As the size decreases, the headers are evidently descending into different sub-heading levels.
Such straightforward sizing is a massive help for constructing your document’s structure, as readers will know precisely where they are in the text.
They can then easily move through the article, quickly finding the information they need—all because of the clear structure.
Assuming the User’s Level of Knowledge
Do you know what a SCAN form is? What about eVS APIs? Have you heard of Electronic File Numbers?
These terms are mentioned in USPS’s documentation but are never explained. The phrases are shoehorned into the text without any introduction or hyperlinks for further clarification.
In other words, the text assumes its readers will be familiar with these terms.
The problem with this is not everyone possesses such specialized knowledge.
Developers all have different expertise, so just because one colleague works with eVS APIs doesn’t mean they all will.
Consequently, it’s crucial to write your text as if the reader has just started using your software. The goal is to make technical documentation accessible to everyone.
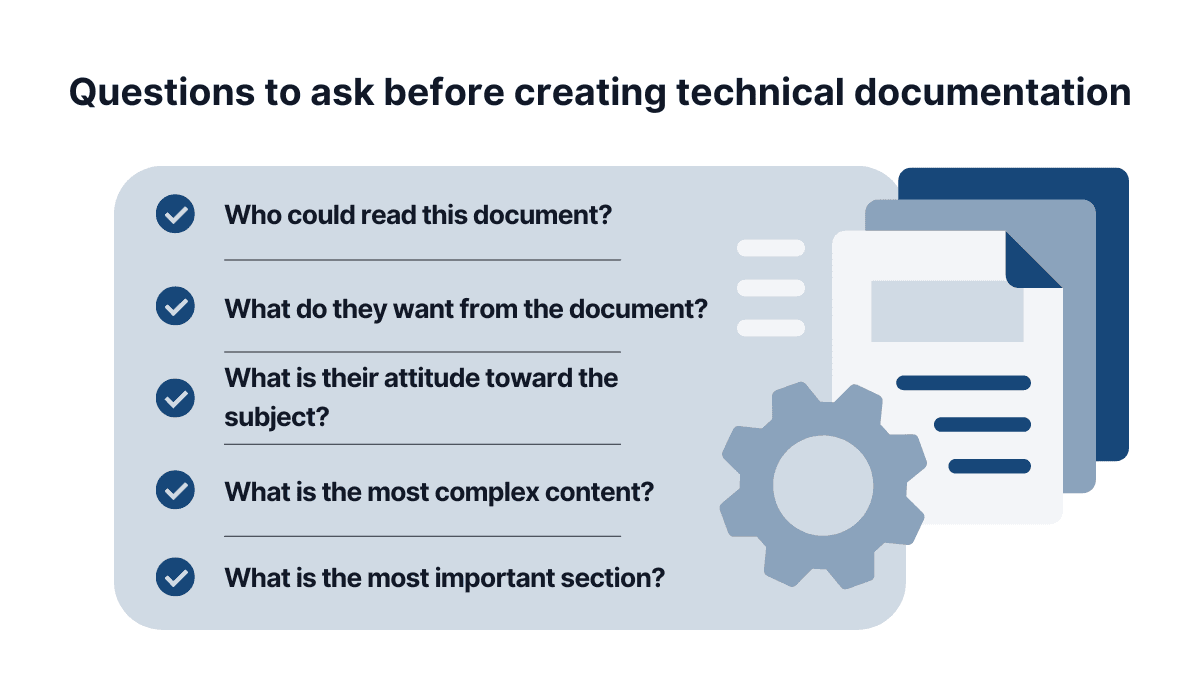
To achieve this, ask yourself the following questions before you compose technical documentation:

Source: Archbee.com
First, identify who your possible audience is and what they want from your technical documentation. What is their goal?
After defining these parameters, tailoring the documentation is easy, paying particular attention to the complex and essential sections.
These critical segments should be most clearly explained.
Just look at what API evangelist Kin Lane went through:
I came across a set of API resources for managing a DEG the other day. You could add, update, delete and get DEGs. You can also pull analytics, history, and other elements of a DEG. I spent about 10-15 minutes looking around their developer portal, documentation, and even Googling, but never could figure out what a DEG was. Nowhere in their documentation did they ever tell consumers what a DEG was, you just had to be in the know, I guess. The API designer (if that occurred) and developer had never stopped to consider that maybe someone would stumble across their very public API and not know what a DEG was.
Despite the numerous other components described, the company had forgotten to clarify the documentation’s chief subject matter; arguably the most critical point.
To avoid these scenarios, construct your documentation from the top down. Start with the most basic concepts, and describe those terms as if addressing a first-time user.
With this approach, you shouldn’t leave anyone in the dark, regardless of their knowledge level.
Using Too Much Technical Jargon
After taking one final look at the USPS documentation, you might notice a few technical terms.
For example, the introduction mentions XML requests, input tags, and request parameters, which are not exactly everyday language.
Unlike the previous section (which dealt with USPS-exclusive concepts), these phrases are universally used and often mentioned in a software development context.
However, they’re still highly technical and can easily be considered jargon.
If you’re unsure what jargon entails, here’s the official definition:

Illustration: Archbee.com / Source: Microsoft Style Guide
Although this definition is relatively neutral, the problem lies within the particular profession specification. You can’t assume all your documentation readers will be a particular profession.
Developers are likely the main reader base, but non-technical employees (e.g., product managers) can also visit your technical documentation.
You also want them to understand your documentation since these texts can decrease support requests, serve as marketing materials, and more.
Consequently, it’s well worth eliminating technical jargon.
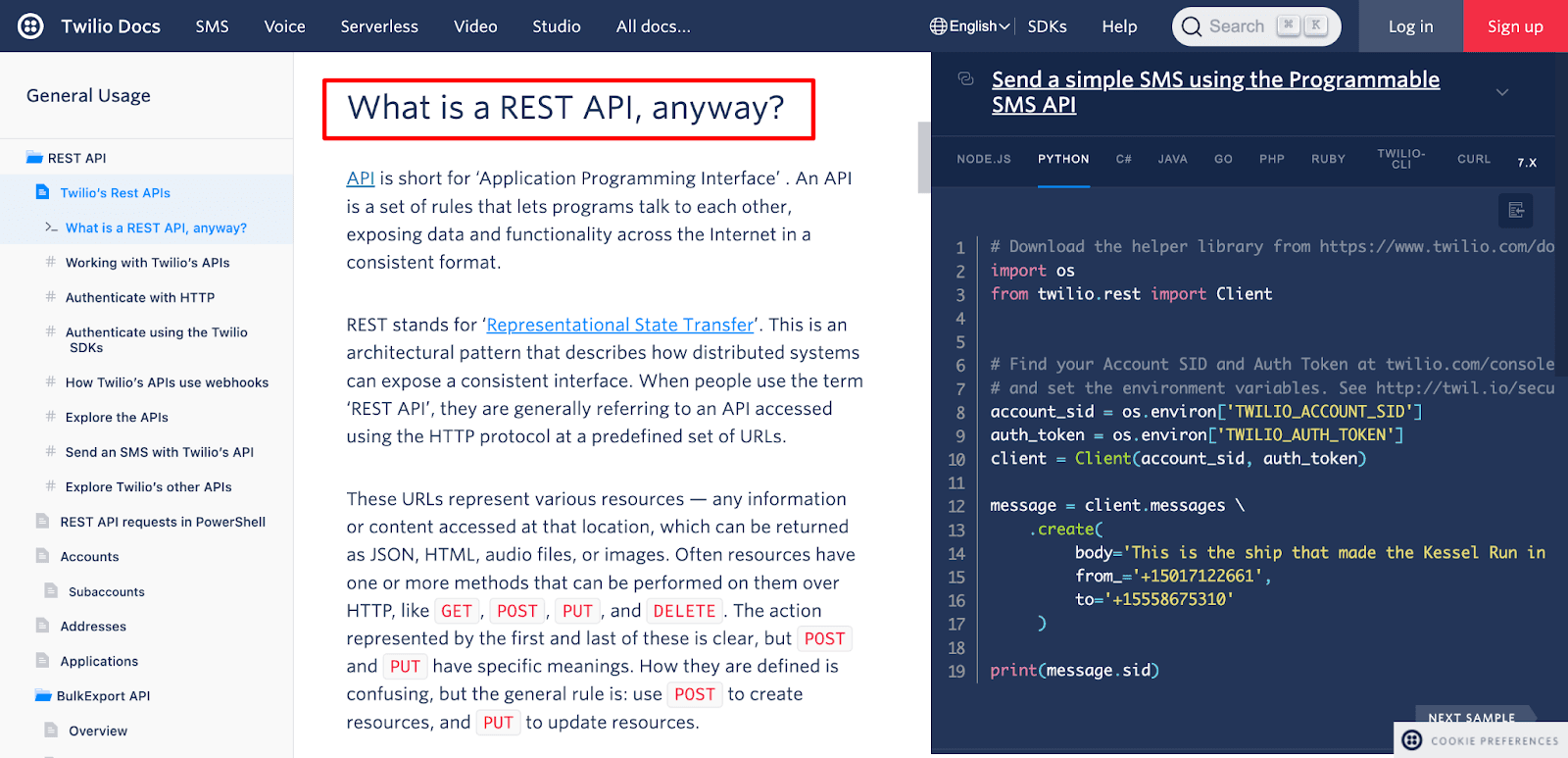
If unsure how to do this, look at Twilio’s documentation. They did an excellent job removing jargon.

Source: Twilio
The first section of their API documentation explains what an API is. Despite the technical subject, Twilio wants all readers to understand their documentation’s content.
With this measured, accessible approach, anyone can read their documentation—not just developers.
Even non-technical employees should obtain a good understanding of how to use Twilio’s APIs.
However, this is only possible because of Twilio’s efforts to tailor their documentation to a broad audience and reduce technical jargon.
Conclusion
The quality of technical documentation directly impacts how useful this documentation will be. Useful technical documentation brings a lot of benefits and we hope out dos and don'ts of creating technical documentation helped you.
If your frustrated user can quickly locate simple, accessible instructions for their problem, they’re more likely to be pleased with the software in the long run and continue using it.
However, if the instructions are impossible to find and too complicated to understand, they’re probably only going to become more frustrated. You might even lose a customer.
As you can see, high-quality technical documentation is a worthwhile investment. Don’t skimp on your documentation writing—do it the right way, and thank yourself later.
FAQ
Frequently Asked Questions
Because it turns tribal knowledge into a scalable, self‑serve system.
- For developers: shared context and standards, faster onboarding, smoother handoffs and code reviews, fewer regressions, and easier maintenance.
- For users: clear setup and troubleshooting so they can help themselves, reducing wait times and support back‑and‑forth.
- For non‑technical teams: a single source of truth for accurate messaging, demos, and enablement materials.
The outcomes:
- Fewer information silos and faster issue resolution
- Quicker onboarding and time‑to‑value
- Smoother releases and safer code changes
- Lower support volume and better case deflection
- More consistent adoption and higher retention
In short, great docs compound over time—every question answered once can help hundreds of users and teammates.
